Für Designer war es schon immer von Bedeutung, auch technische Aspekte zu verstehen, um zielgerichtete Lösungen zu erdenken. Doch gerade für Designer von digitalen Produkten scheint das Aneignen von Expertise über Software mühsam. Dennoch weiß jeder, der schon einmal eine App oder eine andere Software verwendet hat: Die Benutzererfahrung wird oft auch von der Leistung, den Ladezeiten und einer »guten Umsetzung« bestimmt.
Dieser Text eignet sich für Designer und angehende Designer von digitalen Produkten, die technische Aspekte von Designs verstehen möchten.
Im Folgenden möchte ich eine Reihe von Prinzipien der Informatik vorstellen, die ich beim Entwerfen von Software für sehr hilfreich halte. Alles dreht sich zwar um Technologien, aber eben auch um User Experience.
- Der Unterschied zwischen kompiliertem und interpretiertem Code
- Aufwärts- und abwärtskompatibel
- Das Dokument-Objekt-Modell (DOM)
- Positionierte und Floating Layoutelemente
- Synchrones und asynchrones Laden
Der Unterschied zwischen kompiliertem und interpretiertem Code
Eine wichtige Entscheidung zu Beginn eines Digital-Projekts ist die Technologie. Welche soll genutzt werden? Was sind Vor- und Nachteile? Wird die Lösung im Web oder als App bereitgestellt? Oder beides?
Und diese Frage ist oft wichtig zu klären, denn nicht immer lässt sich das Design einer App eins zu eins in das Web übertragen und umgekehrt. Die zugrunde liegende Technologie beeinflusst die Benutzererfahrung essenziell. Beim Wechsel von einer nativen App zu einer Web-App muss darum oft auch das Design angepasst werden. In diesem Fall steht eine native App für ein kompiliertes, die Web-App für ein interpretiertes Programm – hier besteht also ein großer Unterschied.
Eine kompilierte Software ist ein Programm, das in die Anweisungen des Zielgeräts „übersetzt“ wurde. Deshalb nennen wir diese Apps “nativ” – sie sprechen quasi die Muttersprache des Betriebssystems. Die Software zum Kompilieren einer solchen Sprache (Compiler) muss jedoch nicht auf dem Gerät installiert sein, auf dem die App ausgeführt wird. Dennoch müssen die nativen Apps z.B. auf einem Smartphone installiert werden. Alle Apps aus dem Apple App Store oder dem Google Play Store sind zum Beispiel native Apps.
Eine interpretierte Sprache funktioniert hingegen anders. Sie wird übersetzt, während sie ausgeführt wird – sozusagen „on the fly“. Dazu muss eine Interpretationssoftware auf dem Gerät installiert sein. Ein Beispiel dafür wäre eine Website, die von einem Internetbrowser ausgelesen wird. In den meisten Fällen führen kompilierte Programme zu einer besseren Leistung, wohingegen interpretierte Programme einfacher zu implementieren sind. Es ist wichtig, diesen Unterschied zu kennen, um die Einschränkungen und Möglichkeiten der Software zu verstehen, die gestaltet werden soll.
Aufwärts- und abwärtskompatibel
Zu Beginn eines Designprojekts werden Informationen gesammelt, die den Prozess bestimmen und die Entscheidungen vorantreiben. Technische Einschränkungen spielen dabei eine große Rolle. Auch Fragen müssen gestellt werden, zum Beispiel:
- Gibt es etwas in den älteren Versionen dieser Software, das wir anpassen müssen?
- Sollte das Produkt auch noch von älteren Betriebssystemen, Browsern oder Geräten unterstützt werden?
- Wie reagiert ein System auf Fehler, die vom Produkt selbst verursacht werden?
Jeder, der die Kompatibilitätsstrategie der Software verinnerlicht hat, wird die Antworten auf solche Fragen deutlich besser interpretieren können. Ein so genanntes aufwärtskompatibles Programm kann auch auf zukünftigen Systemen ausgeführt werden. Umgekehrt sollten nachfolgende Systeme wiederum so konzipiert sein, dass sie das Programm auch dann noch unterstützen, wenn es auf dem Weg dorthin veraltet ist. Ein abwärtskompatibles Programm kann mit bekannten Eingaben arbeiten und unbekannte Eingaben ignorieren. Sowohl HTML als auch CSS funktionieren auf diese Weise. Eine Website aus den 90er Jahren kann also auch in einem modernen Webbrowser geöffnet werden. Sie sieht möglicherweise nicht mehr ganz up-to-date aus und unterstützt keine Animationen oder Randradien, aber du kannst sehr wahrscheinlich noch immer die Texte lesen und alle Bilder anschauen. Gutes Webdesign berücksichtigt diese Thematik bei der Konzeption. Am Ende geht es auch um den Umgang mit Fehlern. Zwei viel diskutierte Strategien, die abwärtskompatible Software im Web lösen, sind Progressive Enhancement und Graceful Degradation. Ich empfehle sehr, mehr darüber zu lesen.
Das Dokument-Objekt-Modell (DOM)
Eine Softwarearchitektur trennt das Logische und das Funktionale von der Präsentationsebene (siehe Model-View-Controller). UI- und Brand Designer verbringen sehr viel Zeit auf der Präsentationsebene, um herauszufinden, wie sie produziert, organisiert und gewartet wird, um dies entsprechend in ihr Design zu übernehmen.
In Webprojekten besteht ein großer Teil dieser Präsentationsebene aus HTML. Wenn ein Browser eine Website öffnet, liest er den HTML-Code und erstellt daraus das sogenannte DOM (Document Object Model). Das DOM enthält Informationen, die wichtig sind um die Webseite darzustellen. Visuelle Objekte wie Schaltflächen, Texte oder Bilder sind Teil des DOM, genauso wie versteckte Objekte, z.B. Meta-Informationen über die Seite oder unsichtbare Objekte, mit denen ein Layout-Raster erstellt werden kann.
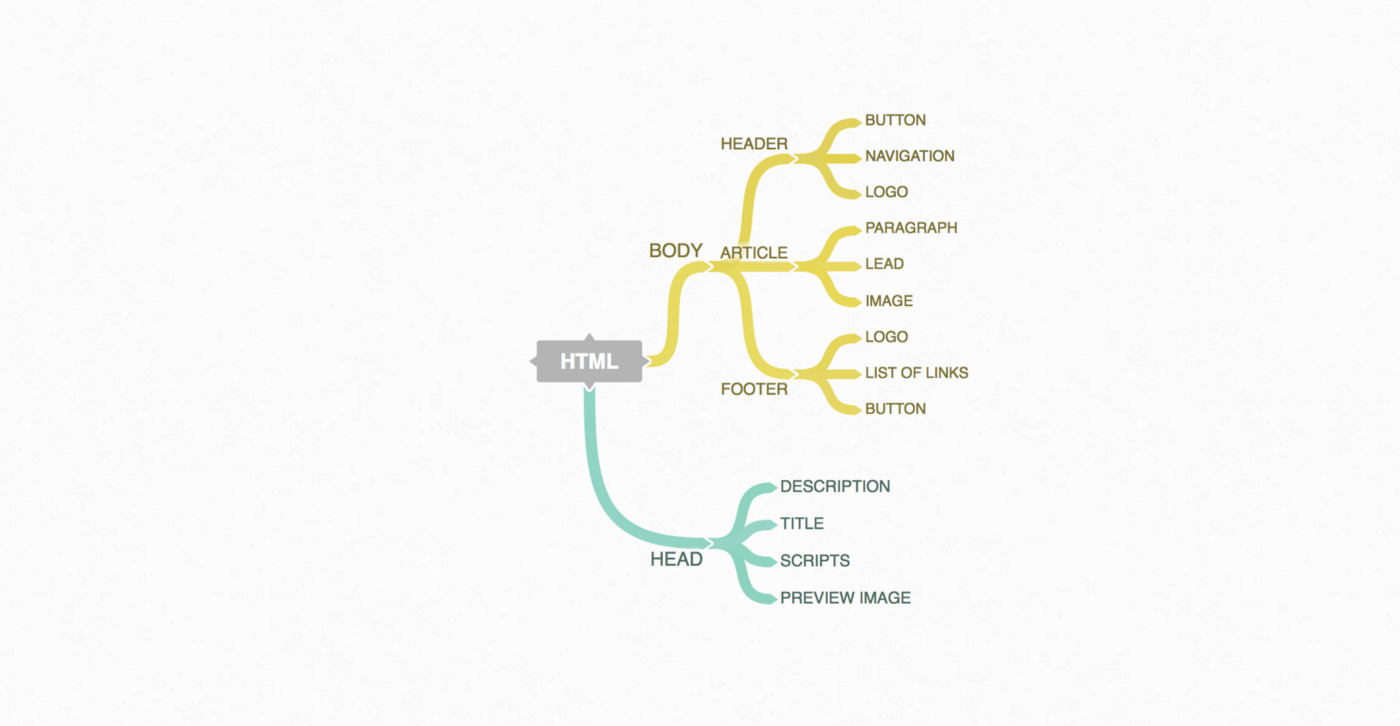
Diese Objekte sind in einer baumartigen Struktur nach einer Art Familienverband-Logik in »Eltern« (Parent), »Kind« (Child) und »Geschwister« (Siblings) organisiert.

Im Beispielbild wird das NAVIGATION-Objekt als Child-Element mit dem HEADER als Parent-Element verschachtelt. Der BUTTON wäre dementsprechend das Geschwisterelement der Navigation. Es ist wichtig, diese hierarchische Struktur von HTML und DOM zu verstehen. Denn diese verschachtelte Struktur ist es, die dem Ansatz des atomaren UI-Designs zugrunde liegt – bestehend aus Elementen, Komponenten und Modulen. Diese technische Gegebenheit ist der Grundpfeiler für die Struktur von Design-Systeme und UI-Libraries.
Positionierte und Floating Layoutelemente
Das Layout für Websites und Apps unterscheidet sich in vielerlei Hinsicht vom Drucklayout. Denn in jedem digitalen Layout steckt eine Logik, die die visuellen Elemente zusammenhält, und hier ist nicht das Grid (Raster) gemeint. Beim Designen für das Web erlaubt das Zusammenspiel von Parametern wie »Display« (Block, Inline, …), Float (links oder rechts) und Position (fest, absolut, relativ) mit solchen Parametern wie Breite, Höhe, maximale Breite, Rand oder Kastengröße eine Vielzahl von Konstruktionsmöglichkeiten, welche eine bedeutende Rolle im Responsive Webdesign ausmachen.
Jeder, der versteht, wie man mit ihnen arbeitet und ihre Eigenschaften nutzt, kann wirklich flexible, reaktionsschnelle Layouts entwerfen und innovative Lösungen finden, die auf jedem Bildschirm attraktiv aussehen. Designer können auch Prototypen von Grids und Layoutprinzipien erstellen, die wiederum für die Entwickler hilfreiche Informationen enthalten und sie optimal über das Design informieren. Prinzipiell ist festzuhalten: Man kann nicht verstehen, wie die Parameter zusammenarbeiten, wenn man sie nicht selbst angewendet hat. Und ja, hier muss man einfach mal ins kalte Wasser springen und etwas HTML und CSS selbst ausprobieren.
Synchrones und asynchrones Laden
Das endlose Scrollen im Facebook-Newsfeed oder das Drag & Drop-Verhalten von Google Drive sind gute Beispiele für asynchrones Laden. Es bietet Funktionen, welche die Benutzeroberfläche von Webanwendungen verbessern.
Eigentlich dreht sich dabei alles um die sogenannte Client-Server-Kommunikation, also z.B. den Informationsaustausch zwischen dem Computer eines Nutzers und dem Server eines Anbieters. Das synchrone Laden von Webseiten besteht aus einem kontinuierlichen Kommunikationsstrom. Es lädt eine ganze Seite Bit für Bit in einem Zug. Ist der Stream beendet, wird die Kommunikation unterbrochen.
Das asynchrone Laden von Webseiten kann mehrere Kommunikationsströme gleichzeitig herstellen und somit viele Teile gleichzeitig laden. Es kann z.B. auch bestimmte Teile einer Webseite neu laden und zu den bereits geladenen Elementen hinzufügen. Dies ermöglicht z.B. den »Infinite Scroll« (das endlosen Scrollen) bei Facebook. Eine Kerntechnologie für das asynchrone Laden ist AJAX.