Mobile First – Warum es nicht “Mobile Only” heißt und wie gutes UX Design dabei hilft, Ihre Kunden ideal zu erreichen …
Die Forderung oder besser Aufforderung “Mobile First” zu berücksichtigen, zu denken und zu designen besteht schon seit geraumer Zeit. Was bedeutet das im Einzelnen und wie beeinflusst Mobile First die Arbeit an digitalen Produkten?
Aktuelle Studien belegen einen anhaltenden Trend: Weltweit wird das Internet hauptsächlich über mobile Endgeräte genutzt:
Marktanteile der verschiedenen Darstellungsgrößen.
Für Manager digitaler Produkte, Geschäftsführer, die ihr Unternehmen digitalisieren wollen, Product Owner und alle, die sich für die komplexen Anforderungen an das UX Design von digitalen Produkten und Websites für mobile Devices interessieren.
Mit Antworten auf folgende Fragen beleuchten wir das Thema genauer:
- Was bedeutet Mobile First?
- Mobile First erklärt anhand von Best Pratice
- Wie passen Mobile First und User Experience Design zusammen?
- Responsive Design oder Adaptive Design?
- Was bedeutet Mobile First für Google und das Thema SEO?
- Und was ist mit dem “Mobile First Index” bei Google gemeint?
- Macht Mobile First den Desktop zukünftig überflüssig?
Was bedeutet Mobile First?
Unternehmen tun gut daran, ihre Produkte unter der Prämisse Mobile First zu entwickeln, da dieser Ansatz vielschichtige strategische Vorteile birgt. Der offensichtlichste: Die Produkte erreichen deutlich schneller die Marktreife und stehen damit sehr schnell sehr vielen Nutzern zur Verfügung. Der schlankere Entwicklungsprozess wiederum hält die Kosten niedriger und bewirkt damit eine klare Risikominimierung. Die Reduktion auf die mobile Anwendung und die Fokussierung auf wesentliche und strukturierte Informationen führen zu einer Verbesserung der Produktqualität. Da weniger Informationen bereitgestellt werden, müssen weniger Daten transferiert werden, was zu deutlich kürzeren Ladezeiten führt. Darüber hinaus besteht die Möglichkeit, mit der Nutzung Smartphone-spezifischer Funktionen – wie Touch-Eingabe, Lokalisierung oder Kamera – ganz neue Anwendungsfelder zu konzipieren.
Wichtig zu wissen: Die Mobile-First-Thematik bezieht sich nur auf Web-Lösungen, native Apps zum Beispiel bleiben davon unberührt.
Mit der Gerätekompatibilität geht ein strategisches Produktwachstum einher. Schritt für Schritt wird die Anwendung – und damit auch das UX Design – für immer mehr Geräte optimiert.
Mobile First erklärt anhand von Best Pratice
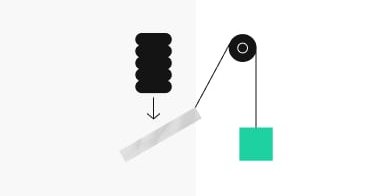
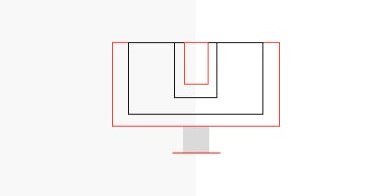
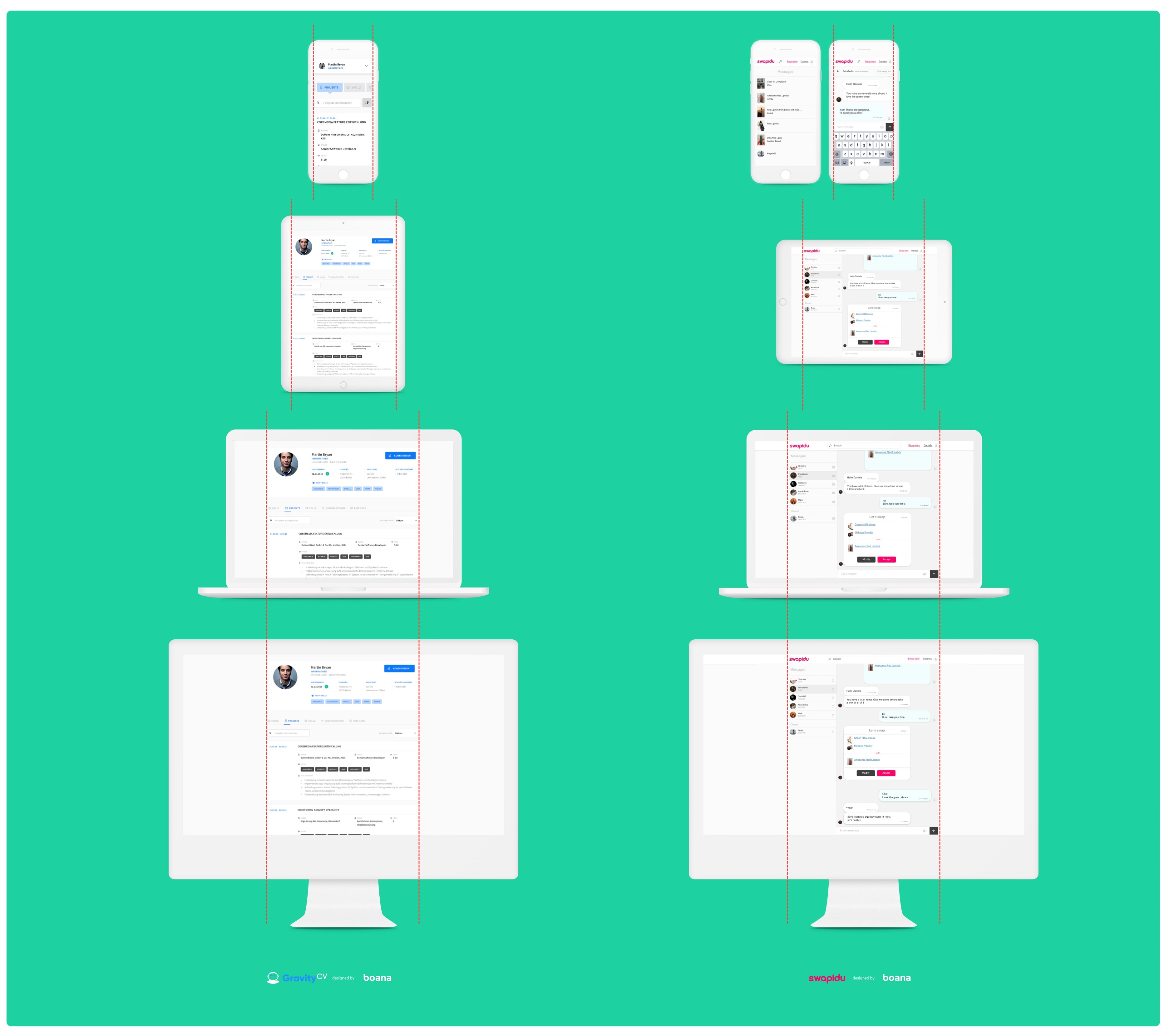
Unsere schematische Darstellung verdeutlicht, wie sich die Breite des Layouts – vom mobile Screen ausgehend – auf den unterschiedlichen Endgeräten verändert.
Von Mobile über Tablet bis hin zu Desktop vergrößert sie sich flexibel, entsprechend den Anforderungen des jeweiligen Endgerätes. Ist die maximale Breite einmal erreicht, hakt sich das Layout hier quasi fest. In der Large-Desktop-Ansicht erweitern sich dann lediglich die Seitenränder, da das Layout seine maximale Abmessung bereits erreicht hat.
Aus technischer Sicht spricht man bei der maximalen Breite von einem „Wrapper“ – einer Box, welche die Inhalte einrahmt.
 Mobile First Design für Gravity CV, einer Software zum erstellen und verwalten von CVs. Swapidu ist ein Plattform zum Austausch von Make-up Artikeln. Der Betrieb unter dieser Marke wurde im Jahr 2018 eingestellt.
Mobile First Design für Gravity CV, einer Software zum erstellen und verwalten von CVs. Swapidu ist ein Plattform zum Austausch von Make-up Artikeln. Der Betrieb unter dieser Marke wurde im Jahr 2018 eingestellt.
Wie passen Mobile First und User Experience Design zusammen?
Das UX Design für mobile Screens beschäftigt sich mit einer ganzen Vielzahl von Herausforderungen, denn ein kleinerer Bildschirm bietet schon per se wenig Platz für das Layout. Hinzu kommt ein abweichender Eingabemodus – während auf dem Desktop der Maus-Pointer gezielt auch auf kleine Schaltflächen navigiert werden kann, müssen die Buttons auf dem Smartphone deutlich größer sein. Ein Umfang von 48 Pixeln hat sich als die perfekte Größe etabliert, um eine Toucheingabe ideal zu lokalisieren. Und dabei geht es nicht etwa um die individuelle Fingergröße des Users, sondern um die optimale technische Oberfläche eines Multi-Touch-Screens. Auch das Spacing – also die Abstände verschiedener Schaltflächen zueinander – fällt in diesen Bereich.
Für eine gute Darstellung und optimale Erreichbarkeit der Inhalte sollte immer auch die Nutzungssituation bedacht werden: Bei der Verwendung im Freien, sei es bei starker Sonneneinstrahlung oder bei Nacht, müssen stets optimale Kontraste herrschen, um z.B. die gute Lesbarkeit von Schriften jederzeit zu gewährleisten. Auch kürzere Verweildauern und unterbrochene Sitzungen durch häufiger auftretende Ablenkungen sind bei der Nutzung im Freien bzw. “in der Bewegung” die Regel. Generell ist es sinnvoll, sich der vielfältigen Nutzungsumfelder immer bewusst sein. Dazu gehört auch eine möglichst einfache Navigation und die Beschränkung auf wenige und ausgesuchte Features.
 Mobiles Nutzunngsszenario in einer U-Bahn in Tokyo. Foto: Hugh Han, Unsplash
Mobiles Nutzunngsszenario in einer U-Bahn in Tokyo. Foto: Hugh Han, Unsplash
Dies hat wiederum Einfluss auf die Bereitstellung und die Hierarchisierung von Inhalten. Texte sollten auf den Punkt formuliert werden, um auch auf kleinen Darstellungsgrößen ausreichend Platz zu finden. Zudem gibt es Bestrebungen, Anweisungstexte durch Icons zu ersetzen, wenn es um hoch konventionelle Aktionen geht, die sich am Markt bereits stark etabliert haben: Ein Papierflieger für die Sendefunktion einer E-Mail oder ein Papierkorb für den “Löschen”-Befehl.
Die von der Desktop-Nutzung abweichende Verwendungssituation spiegelt sich immer auch im Einsatz von geräteimmanenten Funktionalitäten wider. Was bedeutet das konkret? Die Website eines Restaurants zum Beispiel wird mobil sehr wahrscheinlich anders genutzt als am Desktop. Wer sich unterwegs über ein Restaurant informiert, dem sollte über einen optimierten Call-to-action die Möglichkeit gegeben werden, via eingebautem GPS den schnellsten Weg dorthin angezeigt zu bekommen. Damit Nutzer eine solche Restaurant-Website sowohl auf ihrem Desktop-Rechner als auch auf ihrem Smartphone identisch, sprich einfach und intuitiv wahrnehmen können, ist es entscheidend, dass die Bedienkonzepte auf den unterschiedlichen Endgeräten kohärent funktionieren.
Ein weiteres zentrale Thematik: Das Tippen von Text auf einem mobilen Screen bereitet Nutzern oft Schwierigkeiten. Daher ist es ratsam, Formulare so eindeutig wie möglich zu bauen und zum Beispiel pro Eingabefeld automatisch die passende Tastatur – Zahlen oder Buchstaben – bereitzustellen. Generell gilt es, der Haptik, also dem Wischen, Scrollen oder Zoomen beim Benutzen mobiler Devices eine besondere Aufmerksamkeit zu widmen.
Responsive Design oder Adaptive Design?
Beim Designen für mobile Geräte spricht heute alles für ein responsives Design, das auf jeder Screen-Größe gleichermaßen gut funktioniert.
Schon vor mehr als zehn Jahren brachte der amerikanische Webdesigner Ethan Marcotte den Begriff vom Responsive Web Design auf. Seine Erkenntnis: Der ständige Wandel ist eine der größten Stärken des Internets und der Geräte-Entwicklung. Jedes Jahr erobern neue Geräte mit neuen Screen-Größen den Markt. Statt ein Produkt also in einem adaptiven Webdesign, das heißt für jedes Device individuell zu produzieren, geht es beim Responsive Design nicht um festgelegte Pixelgrößen, sondern um fluide Layouts.
Jedes responsive Produkt startet mit einem Raster (Grid), das an festgelegten Breakpoints umbricht und sich so automatisch an das jeweilige Gerät des Nutzers anpasst. Die ergänzende Verwendung von sogenanntem “Liquid Design” ist dann ratsam, wenn der zur Verfügung stehende Platz auf allen Geräten optimal ausgenutzt werden soll.
 Die Boana Screen Size Map: digital und als Poster zum kostenlosen Download auf screensizemap.com.
Die Boana Screen Size Map: digital und als Poster zum kostenlosen Download auf screensizemap.com.
Was bedeutet Mobile First für Google und das Thema SEO?
Auf Google's Developer-Seite findet sich dazu folgende Aussage:
Mobilgeräte verändern die Welt. Heutzutage hat jeder ein Smartphone dabei und kann damit im Prinzip ununterbrochen kommunizieren und Informationen recherchieren. In vielen Ländern gibt es inzwischen mehr Smartphones als PCs. Deshalb zählt die Optimierung für Mobilgeräte mittlerweile zu den wichtigsten Aspekten des Onlineauftritts.
Es geht also um die Optimierung von Inhalten und Funktionen, die auf Mobilgeräten genutzt werden. Je hochwertiger und besser erreichbar die Inhalte, desto besser für das Ranking in den Google Suchergebnissen.
Was bedeutet das konkret für die Erstellung solcher Inhalte? Einfache Antwort: Die mobile Version wird zuerst entwickelt. Bei jedem Projekt ist es also angeraten, das Ganze zuerst für die kleinen Screens zu designen, denn kleiner Bildschirm = höhere Komplexität. Gestartet wird quasi auf dem “engsten Raum”, ein späteres Hochskalieren auf Desktop-Formate bereitet in der Regel keine Probleme. Weitere erfreuliche Effekte: diese Art der Umsetzung erfolgt am zügigsten, erfordert die wenigsten Ressourcen und liefert das schnellste Outcome.
Und was ist mit dem “Mobile First Index” bei Google gemeint?
Google rät Website-Inhabern schon seit rund fünf Jahren kontinuierlich, ihre Inhalte mobil optimiert anzubieten und kündigte seither auch immer wieder den “Mobile-First-Index” an. Im März 2021 soll es definitiv so weit sein. Sollten dann immer noch verschiedene adaptive Designs für eine Website bestehen, gilt die mobile Version als die primäre Quelle für den Google-Bot.
Wer bereits eine responsive Version seiner Website gebaut hat, kann sich aber keineswegs bequem zurücklehnen, denn auch Designs und Funktionalitäten – wie weiter oben beschrieben –, die die mobile Nutzung einer Website stark beeinträchtigen, sind von Nachteil für das Ranking in den Google-Suchergebnissen. Dazu gehören zum Beispiel auch so entscheidende Faktoren wie schnelle Ladezeiten. Nutzer sind heute nicht mehr gewillt, auf eine langsam ladende Seite zu warten – der Absprung ist so gut wie garantiert, ein erneuter Besuch dieser Website wird aufgrund der initial schlechten User Experience eher unwahrscheinlich.
Macht Mobile First den Desktop zukünftig überflüssig?
Ein klares Nein, denn es heißt Mobile First, aber eben nicht Mobile only! Im betrieblichen Umfeld von KMUs finden wir dazu sehr anschauliche Cases. Diese bewegen sich häufig im Bereich “ernsthafter Arbeit” mit großen Mengen von Daten, wie zum Beispiel in der Buchhaltung oder Projektplanung. In solchen Kontexten ist die Arbeit auf großen Screens auch in Zukunft unerlässlich. Dennoch sollte es möglich sein, einzelne Aspekte dieser Arbeit mobil abrufbar zu machen, seien es Statusabfragen, Listen oder ähnliches. Hier sollte der Unternehmer gemeinsam mit dem UX Design entscheiden, worauf er den Fokus legen möchte. Ein Blick in die Analytics-Daten der Website liefert dafür die Grundlage. Sind die Fälle mit primärer Desktop-Nutzung in der Überzahl, wäre das ein eindeutiges Signal.