Die Themen Responsive Webdesign und Multiscreen-Strategien begleiten mich schon seit einer ganzen Weile. Das reichte vom Design und der technischen Umsetzung von Websites bis hin zum Erstellen von Styleguides für Blue-Chip-Unternehmen. Ohne es zu forcieren habe ich mich irgendwie auf dieses Gebiet spezialisiert.
In unserem Studio verwendeten wir oft eine Übersicht der gängigsten Bildschirmgrößen. Ich fand das sehr hilfreich und mit der Zeit hat sich dieses Dokument weiterentwickelt und verändert. Der Ansatz blieb der gleiche. Dieses Dokument sollte …
- … einen Überblick über die gängigsten Bildschirmgrößen geben.
- … ein Verständnis dafür schaffen, wie die verschiedenen Bildschirmgrößen zusammenspielen.
- … ein Arbeitswerkzeug für Designer und Entwickler sein.
In diesem Artikel möchte ich den Transformationsprozess dieser Karte zeigen.
Dieser Artikel richtet sich an UX und UI Designer, Frontend-Entwickler und Software-Interessierte.
Es gibt bereits ähnliche Ansätze
Viele Designer und Entwickler arbeiten daran, Informationen über Bildschirmgrößen zu sammeln und diese Daten zu visualisieren.


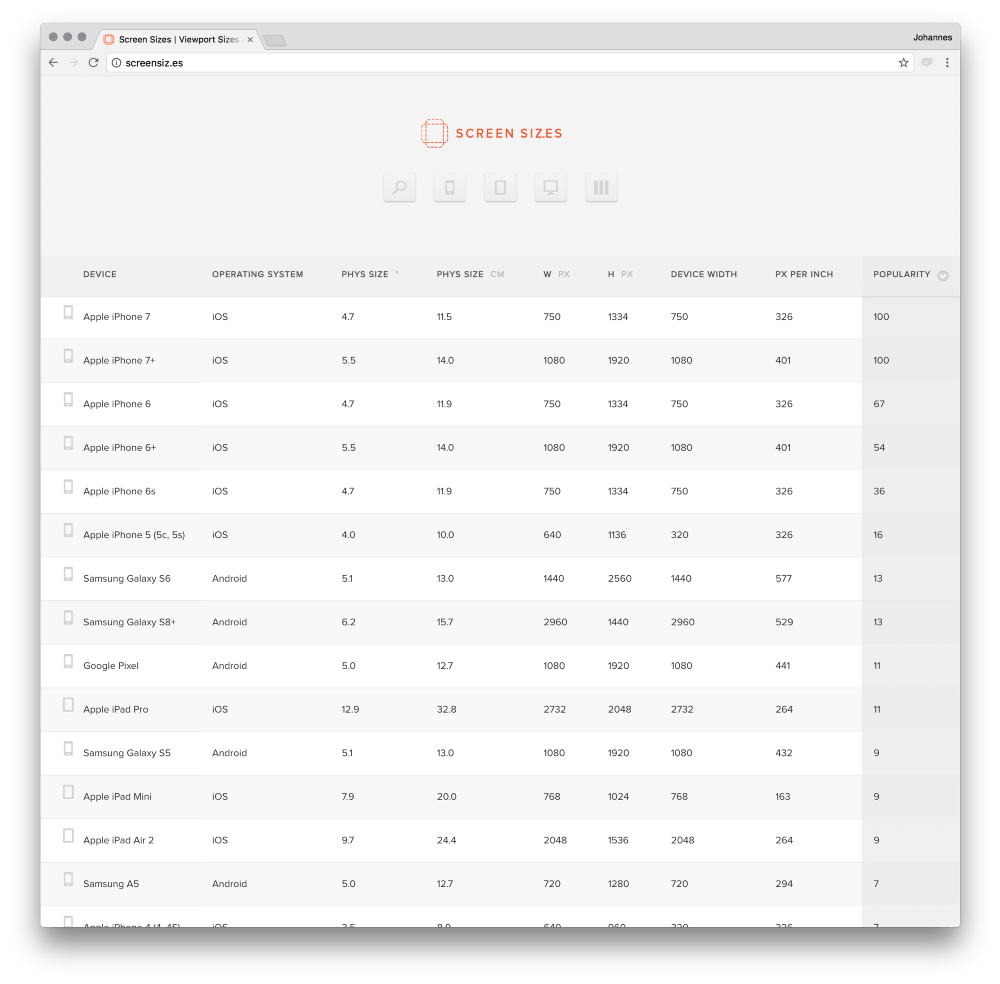
Es existiert eine ganze Reihe von Websites mit Auflistungen, auf denen sich Größen, Geräte und Auflösungen finden. Allesamt sehr leistungsstarke Tools – dennoch bieten sie weder einen visuellen Überblick, noch haben sie ein Verständnis dafür, wie verschiedene Bildschirmgrößen zusammenspielen.
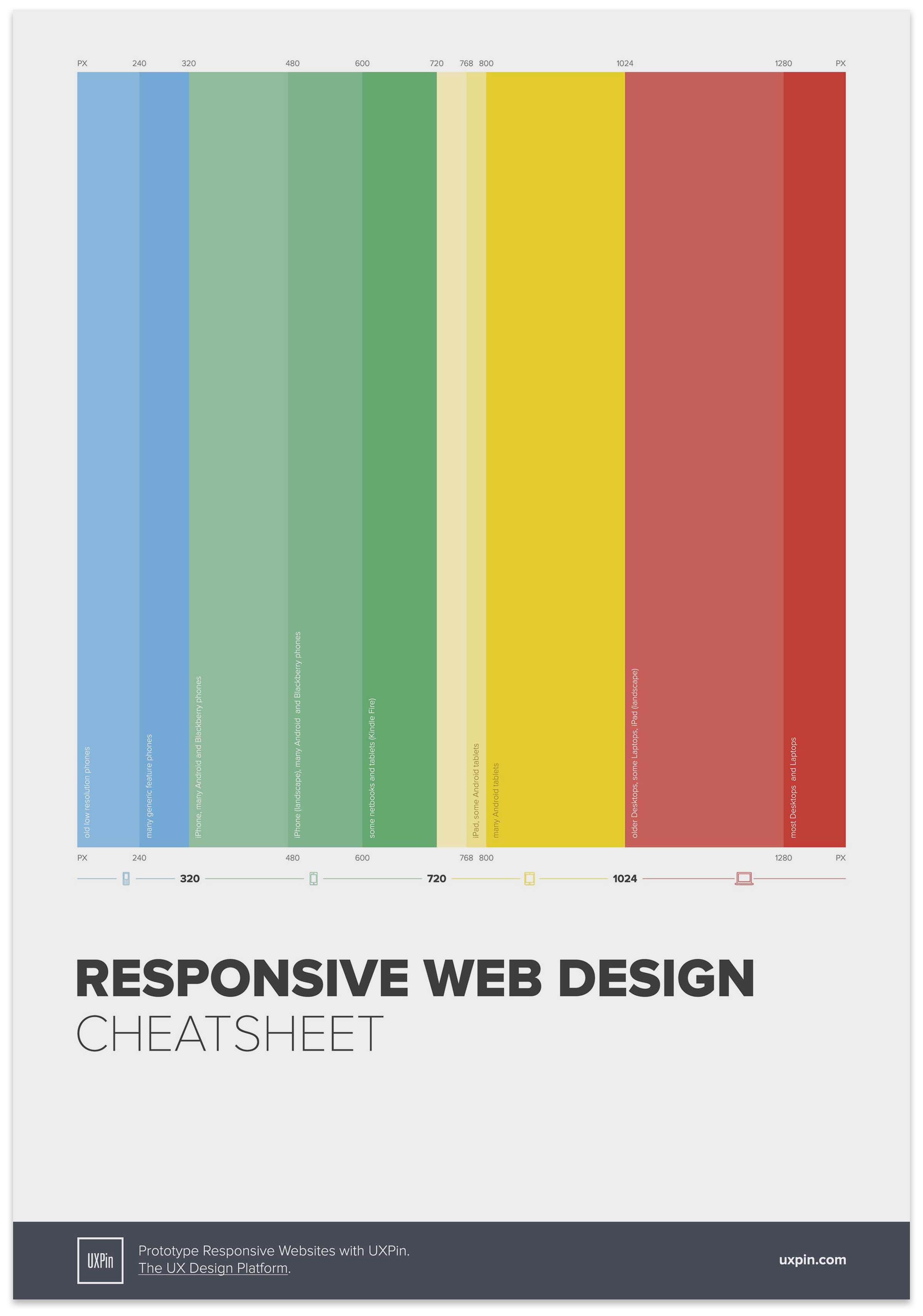
Es gibt bereits einige beeindruckende visuelle Ansätze: Ben Gremillion hat zum Beispiel das »Responsive Web Design Cheat Sheet« entwickelt, um den Workflow beim Definieren von Breakpoints zu vereinfachen. Ein Werkzeug für alle, die vor der Aufgabe stehen, Breakpoints in CSS zu entwickeln.
Ben verfolgte allerdings ein anderes Ziel als ich. Um all die Bildschirmgrößen da draußen wirklich zu verstehen, fehlten mir einige Informationen.
Wie alles begann
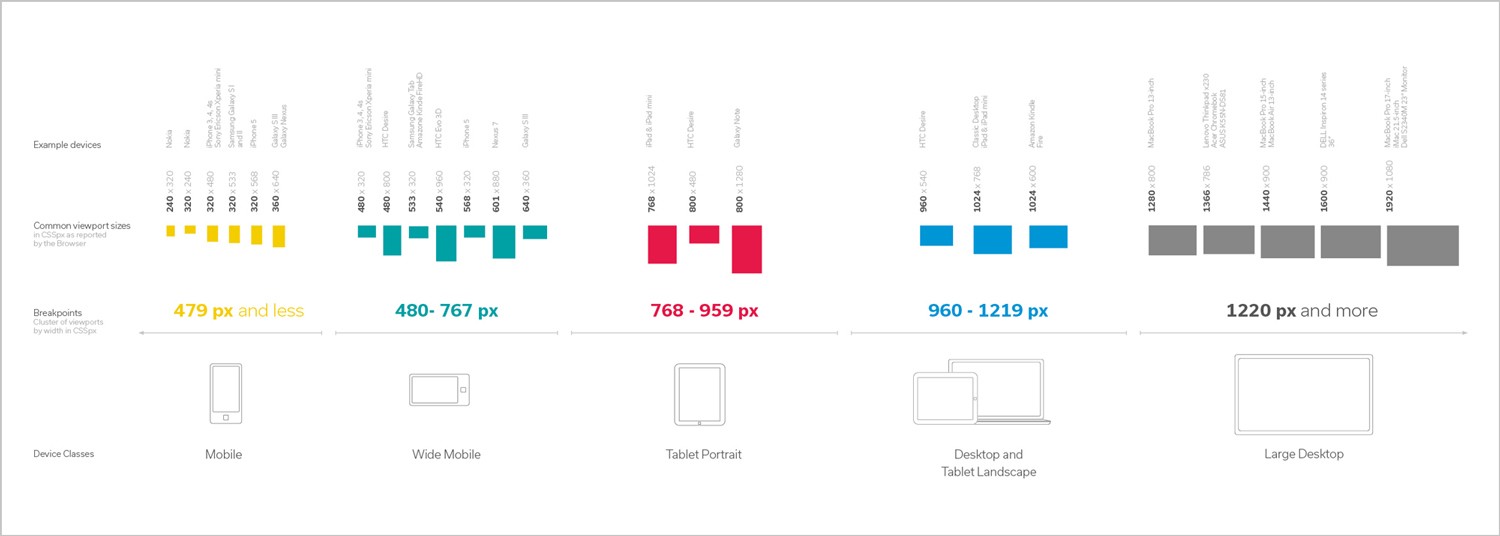
Meine allererste Version der Karte von 2012 spiegelte eine gängige Praxis dieser Zeit wider, bei der Breakpoints in responsiven Layouts nach Geräteklassen eingeteilt wurden, z.B. Mobile oder Desktop. Während ich damit arbeitete, fehlte mir jedoch die Möglichkeit, Bildschirmgrößen direkt miteinander vergleichen zu können.


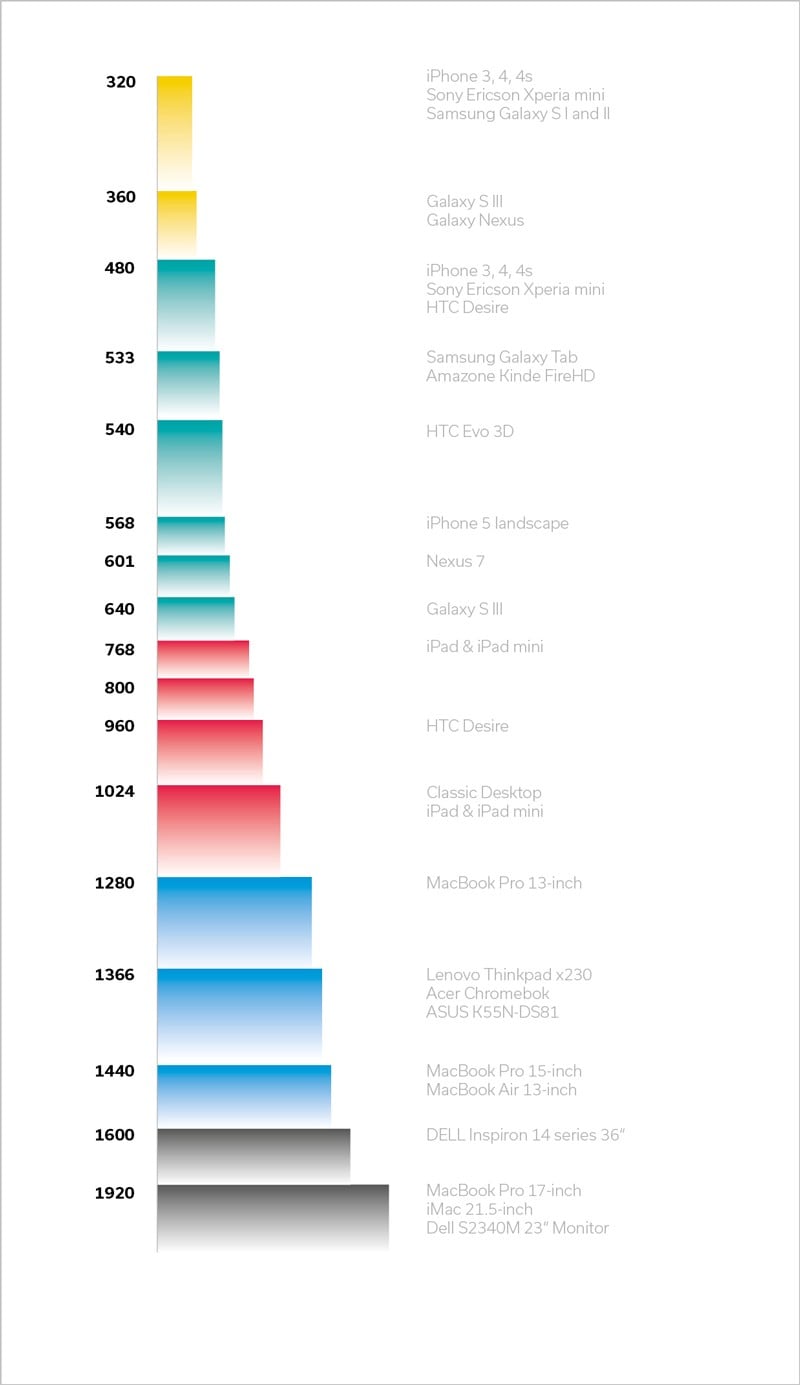
Da das Scrollen am häufigsten vertikal erfolgt, ist die Breite eines Bildschirms in Layouts wichtiger als seine Höhe. Also habe ich versucht, die Bildschirmgrößen vertikal zu organisieren, um die Breiten einfacher miteinander vergleichen zu können.
Darüberhinaus fehlten mir für einige Projekte immer noch die Höhenangaben. Die zur Verfügung stehende Höhe spielt eine Rolle für die Gestaltung einer Ansicht, welche ein Nutzer zu sehen bekommt, bevor er scrollt (above the fold).
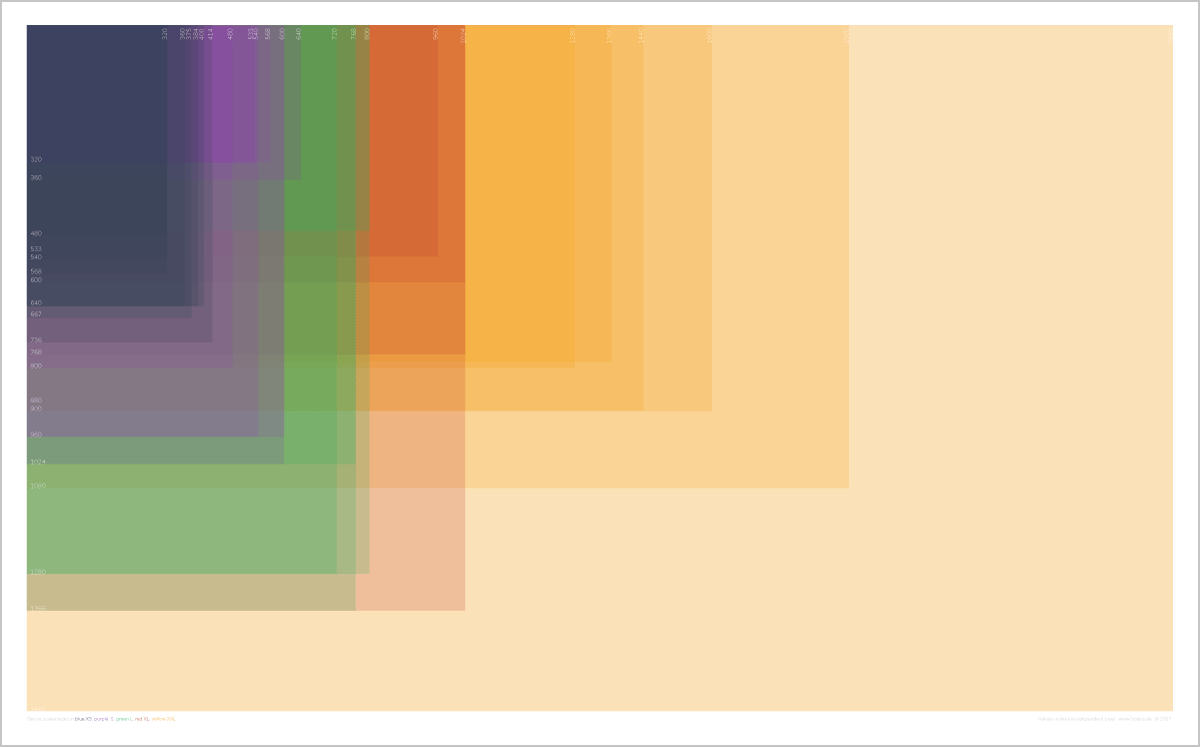
Nach einer Weile wollte ich mit frischem Denken die Übersicht nochmals überarbeiten. Ich habe also alle Bildschirmgrößen übereinander gelegt und dabei mit Transparenzen gearbeitet. Durch Umrisse und Schatten wurden die Größen eindeutig voneinander unterscheidbar. Die exakten Werte rückten dafür in den Hintergrund – so war es einfacher, die Bildschirme miteinander zu vergleichen.

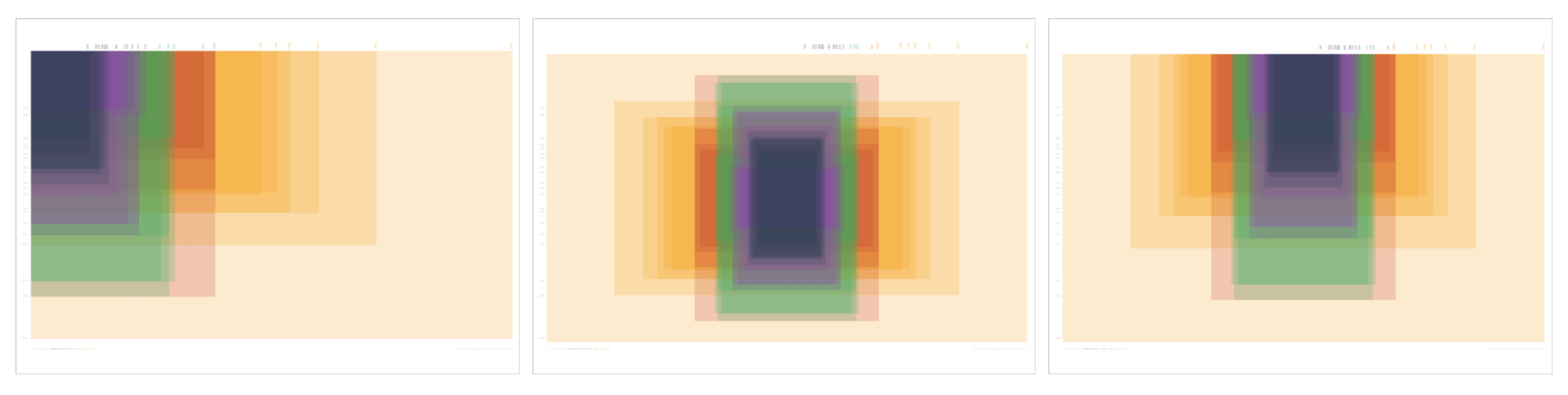
Ich testete verschiedene Ausrichtungen, um die perfekte Darstellung für den Bildschirmvergleich zu finden. Am Schluss entschied ich mich für die letzte der folgenden drei Variationen:

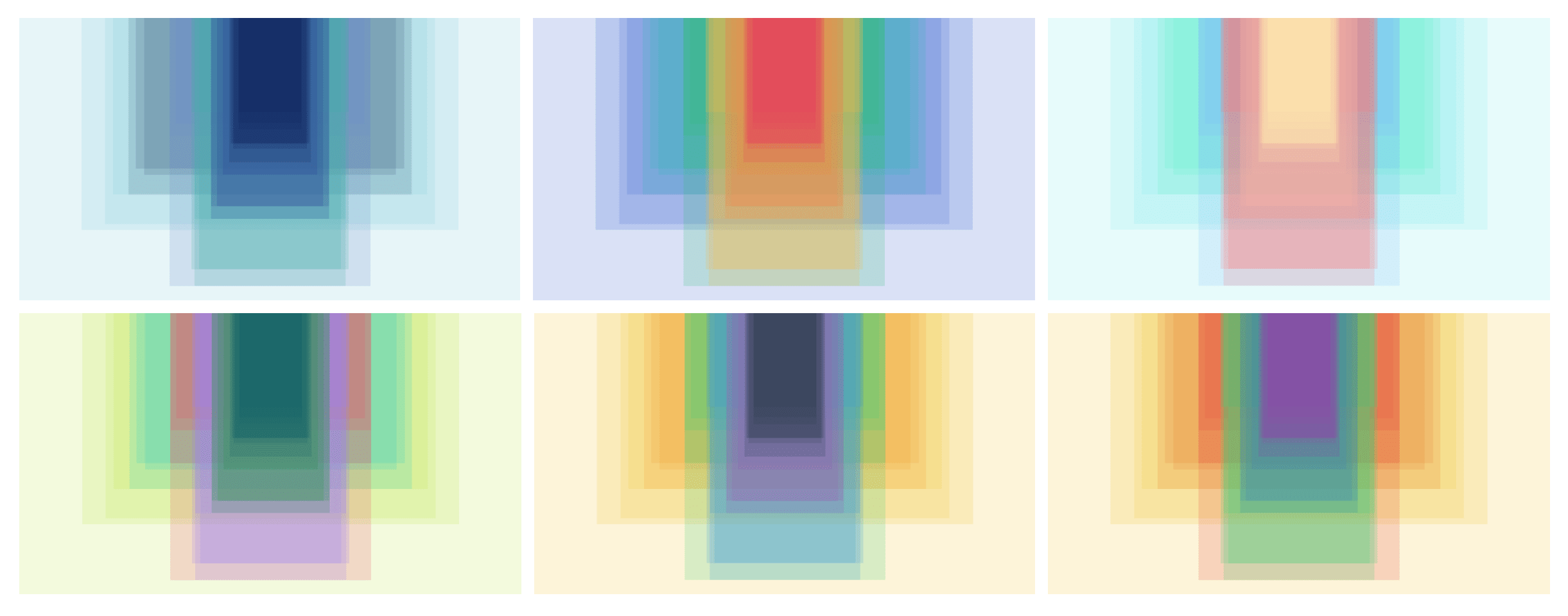
Beim Auswählen der Farben beschlich mich irgendwie das Gefühl, Fenster für eine Kirche zu entwerfen. Im Folgenden eine kleine Auswahl. Die letzte Darstellung erfüllte schließlich alle meine Ansprüche: Die Farbgruppen unterscheiden sich deutlich voneinander, wobei die Tonalität trotzdem insgesamt neutral bleibt.

Das Ergebnis: eine Vektordatei mit Bildschirmgrößen, die in einer visuellen Grafik angeordnet sind.
Der Schritt zu einer interaktiven Website war nicht mehr weit und so betreibe ich seit einigen Jahren die Screen-Size-Map und brachte das Online-Projekt 2019 nach Hause in unser Design Studio.
Es wird von Entwicklern und Designern weltweit genutzt und erhält gutes Feedback. Hier der Link zur Live-Version:
www.screensizemap.com
(Lustig übrigens: sie funktioniert am besten auf dem Desktop – fragt nicht, wieso 😇)
Ich freue mich außerdem sehr über ein Votum auf product hunt!