As digital media has evolved from simply-linked webpages to rich-applications, a new term seems to have emerged from a new understanding of craft, process, design and marketing: the digital product. Having spent the last four years working from my studio for Startups and corporates in Berlin and across the globe, I’ve been able to gain a unique insight into why product is such a thing right now. What follows is a brief overview of what I’ve learned.

Product first!
The first lesson of Startups is that focus is everything. In the early stages, young startups have to target all their resources on what is relevant. As a designer and consultant, I consistently hear one sentence from Startup founders:
We only got one shot.
They do not talk about one shot in creating a user base, or for launching a brand. They talk about resources and budget. And since in most successful startups a company starts to emerge around a product or service, there is no question what to proof first.
Without a value-bringing, revenue-generating product or service, a company will not survive in the long run. I sometimes advise startups to avoid investing in the design of professional branding and marketing material too early. It is simply a waste of money if you have no evidence yet that anyone can make use of your idea or will pay for it. There are still many people and designers who adhere to the mantra »you got to have a great logo«. In reality, you don’t as you can still test your product with users to find out if it is worth something and launch your product for test purposes without one. It makes more sense to bring professional and costly branding and marketing into play once you have a proof of concept.
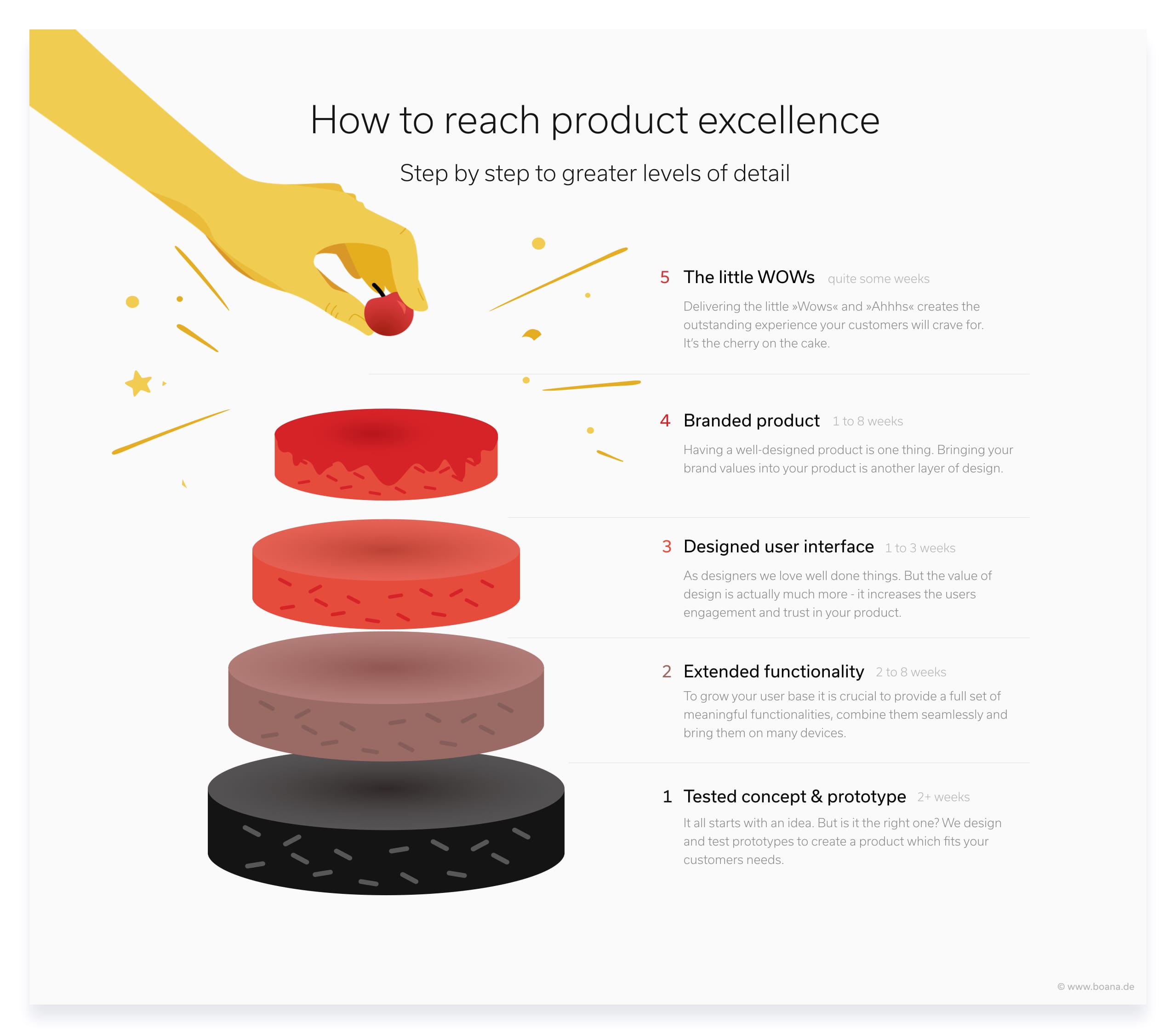
Together with my team at Boana, I compiled a list of the steps we went through with many startup clients to reach product excellence. The process follows a simple yet effective pattern of adding more levels of detail over time. It is often connected to funding rounds — as startups unlock more budget over time.

What makes a website a product?
While designers and developers might find the idea pretty well established, I still get colleagues and clients asking me the question: How is something digital a product … if it is not physical?
What developers term a rich internet application is actually the blueprint for what can be thought of as a digital product. While a simple website offers links to jump to other pages but other than this just offers scrolling as the only form of interaction, a digital product is much more comparable to an electronic product featuring buttons, switchers, sliders and other advanced control mechanics. This far more closely mimics the experience of dealing with a real-world machine than simply exploring online content media. Interactions are richer as there is a much larger variety of things to do: you can move, delete, duplicate, arrange, share, etc.
A digital product seems to be designed around the idea of functions, while websites and medias are created around the idea of content. It can overlap and mix as in social media platforms — but in a nutshell, this seems to be the essence of what makes a product a product.
The look and feel of what I call »productness« has become quite a trend. Buttons, as the most popular representation has spread to such a degree that you can even find it now on print advertisings. These obviously do not offer any interactivity as there is nothing to click or scroll yet even so the image of a button expresses to the unmistakably cool idea of something being interactive and digital.
And in fact, several creatives have taken the concept further and added real interactivity to print, with many examples for this.
Digital design & engineering
Since atomic design went viral as a term in 2013, the idea transformed and reinvented itself into different forms. It derived from the way complex physical goods get crafted. Industrial engineers and designers split up products into assemblies, building blocks and parts. Housings for a phone consists of separate shells and single electronic parts such as batteries, cameras, monitors and processors breathe life into the product. A product can be seen as just the sum of its parts — but from the user’s perception it is more. The combination fulfils a purpose that those parts alone never could.
Thinking and building in terms of features, modules and functionalities gives us more flexibility in how we assemble them, update them or drop them without losing the whole system. We’ve learned from industrial design and applied the same structure to our digital products. Today components are the most common mode of development and designs systems are a visual representation of this. Thinking in terms of these structures while designing a product is simply the most appropriate way to work.
A famous example of this structure is the Facebook design team. The Product Design Director of Facebook Geoff Teehan explained in an article:
I’m in charge of three main groups: News Feed, interfaces, and feed ads. Interfaces is our way of keeping standards and guidelines across all of Facebook. It’s the group that looks holistically across the entire experience. There are other teams–like search, profile, notifications, etc. — that are in charge of some very specific areas of the application.
Product thinking
In marketing, business and management, products have their own world too. Inspired by design thinking, the term »product thinking« has been growing in popularity within the community for quite a while. The main goal behind it is putting the product at the center of strategic thinking rather than features or the company itself. Most popular strategies follow a similar approach, such as the Business Model Canvas by Alexander Osterwalder.
Also concerning mindset, I would like to make one additional observation that emerged from my experience working with designers and developers. UI designers tend to work in layout software. This is good up until the point the developer turns that layout into something real. The layout has no value any more after that. Maintaining a layout next to a product has yet to work out for me and I’m still waiting for someone to prove otherwise. I maintain that there has to be a moment in the process when UI designers start working on the actual product, for instance commenting over screenshots.
Let’s bring it together.
Do you want to give some productness to your software business? Make sure your company does the following.
- Place a product, service or other value proposition at the center of the thinking and doing of your company.
- That product should have a structure that can be easily maintained by many people — preferably modular and component-based.
- You should have teams that are working in depth on the actual product – adding value for your customers.