Lassen sich Zeilenumbrüche und Silbentrennung auf Websites eigentlich verbessern? Ja, und noch dazu ziemlich einfach.
Wer möchte, dass sich jemand um die Schriftart, Schriftgröße, Zeilenhöhe usw. seiner responsiven Website kümmert, für den liegt die Buchung eines guten Designers wohl am nächsten. Doch viele UX und UI-Designer liefern nach wie vor statische Layouts. Sobald diese »Grafikdesigns« aber tatsächlich zu Code werden, gestalten sich die visuellen Konzepte und Inhalte im Angesicht von verschiedenen Bildschirmgrößen und Responsive Webdesign deutlich komplexer. Wie lässt sich also sicherstellen, dass auch zu einem späteren Zeitpunkt – wenn jemand anderes die Designs einpflegt und beispielsweise Texte und Überschriften ändert – der Inhalt gleichermaßen gut auf unterschiedlichen Bildschirmgrößen funktioniert?
Content Manager und UX-Writer sind oft diejenigen, die auf visuelle Fehler stoßen – sie kämpfen mit dem Erscheinungsbild von Inhalten auf verschiedenen Endgeräten und schreiben diese in das Admin-Panel der Backends. Kommt dir das bekannt vor? Dann könnte sich dieser Artikel als hilfreich erweisen.
Wo liegt eigentlich das Problem?
Falsch platzierte Wörter und schlecht umgebrochene Zeilen können sich negativ auf die Lesbarkeit und die ästhetische Wahrnehmung eines Textes auswirken. Schon immer benutzten Schriftsetzer deshalb spezielle Begriffe, um solche Phänomene in Druckerzeugnissen zu benennen. »Hurenkind« und »Schusterjunge« klingen seltsam, sind aber Fachausdrücke aus dem traditionellen Schriftsatz und beschreiben Textzeilen, die abgetrennt am Ende oder am Anfang einer Seite stehen. Diese galt es zu zum Beispiel beim Erstellen von Büchern oder Zeitungen zu vermeiden.
Für digitale Medien fehlen solche Begriffe bislang. Wir könnten natürlich darauf hoffen, dass jemand diese Probleme zukünftig einfach durch Algorithmen lösen und in Programmen wie Browsern anbieten wird. Bis es aber soweit ist, würde ich gerne ein paar Begrifflichkeiten und Lösungsansätze vorschlagen. Ich habe fünf Schriftsatz-Probleme identifiziert. Nutzen wir doch einfach die gleiche seltsame Terminologie, die die Schriftsetzer in den Anfängen des Buchdrucks verwendet haben (auch auf die Gefahr hin, dabei politisch-unkorrekt rüberzukommen 😇 …)
➸ Der Stiefvater
Ein sehr langes Wort, das einen Abschnitt oder sogar ein ganzes Layout vermurkst ist ein »Stiefvater«.
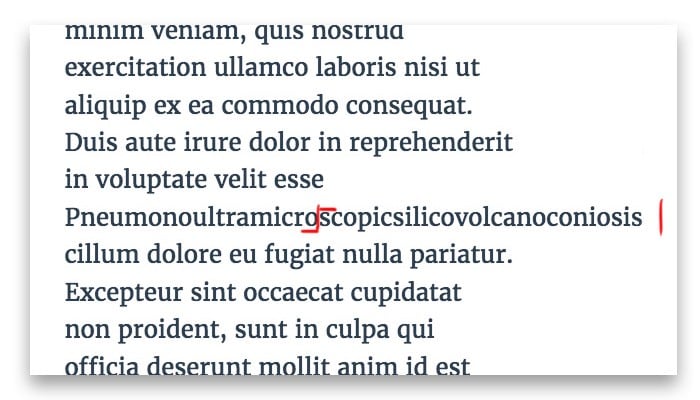
 Stiefvater: ein Wort, dessen Länge ein ganzes Layout vermurksen kann. Das passiert z.B. häufig durch URLs.
Stiefvater: ein Wort, dessen Länge ein ganzes Layout vermurksen kann. Das passiert z.B. häufig durch URLs.
Verdeckter Stiefvater
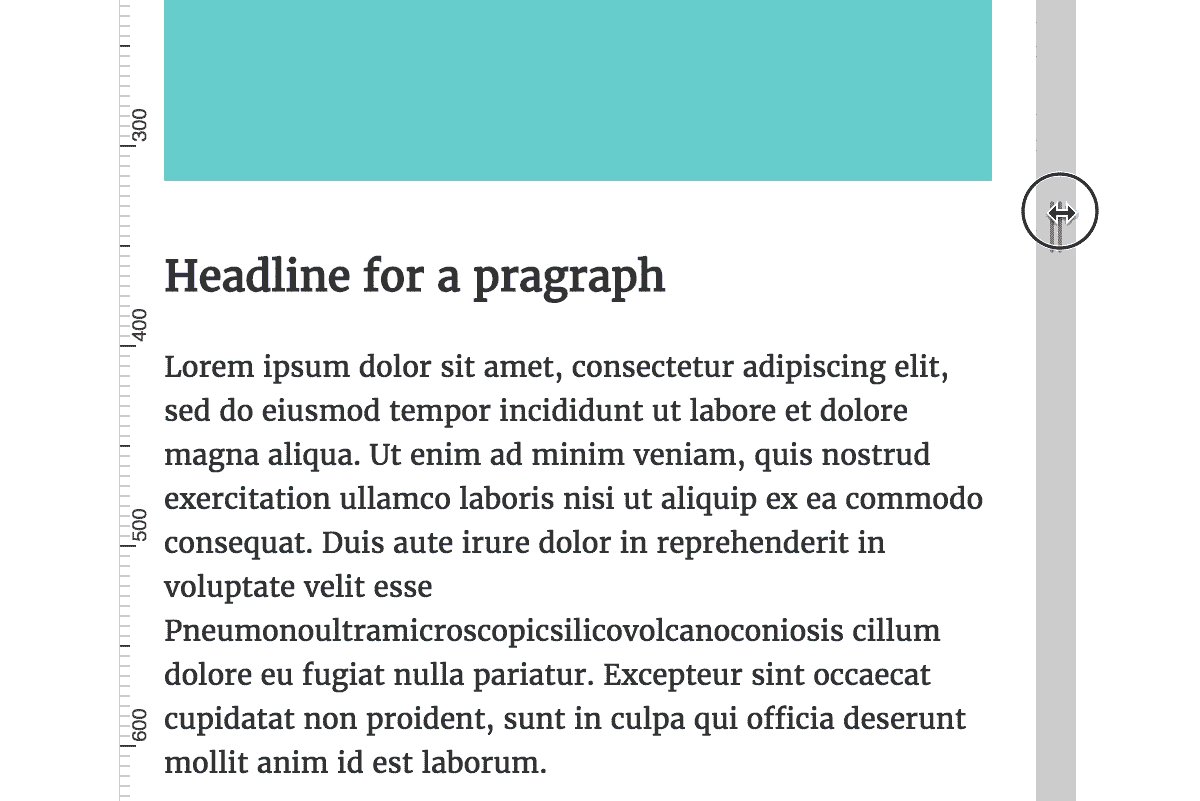
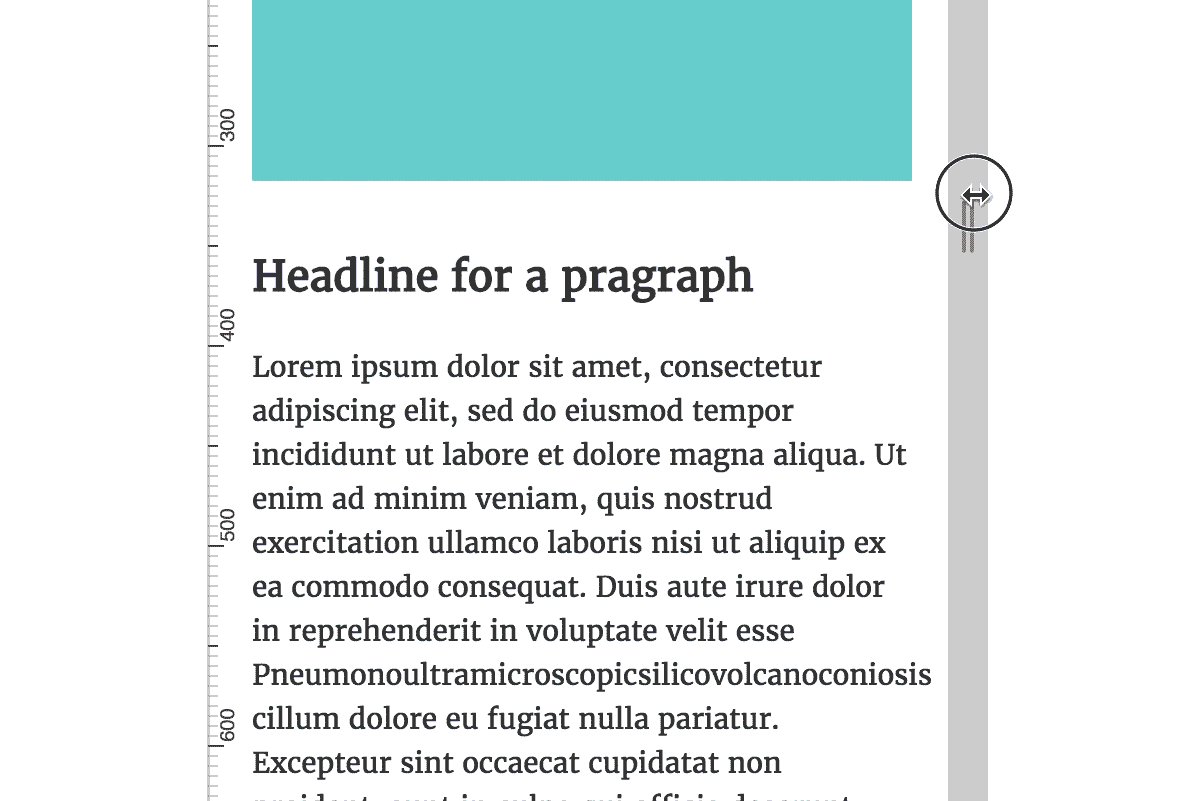
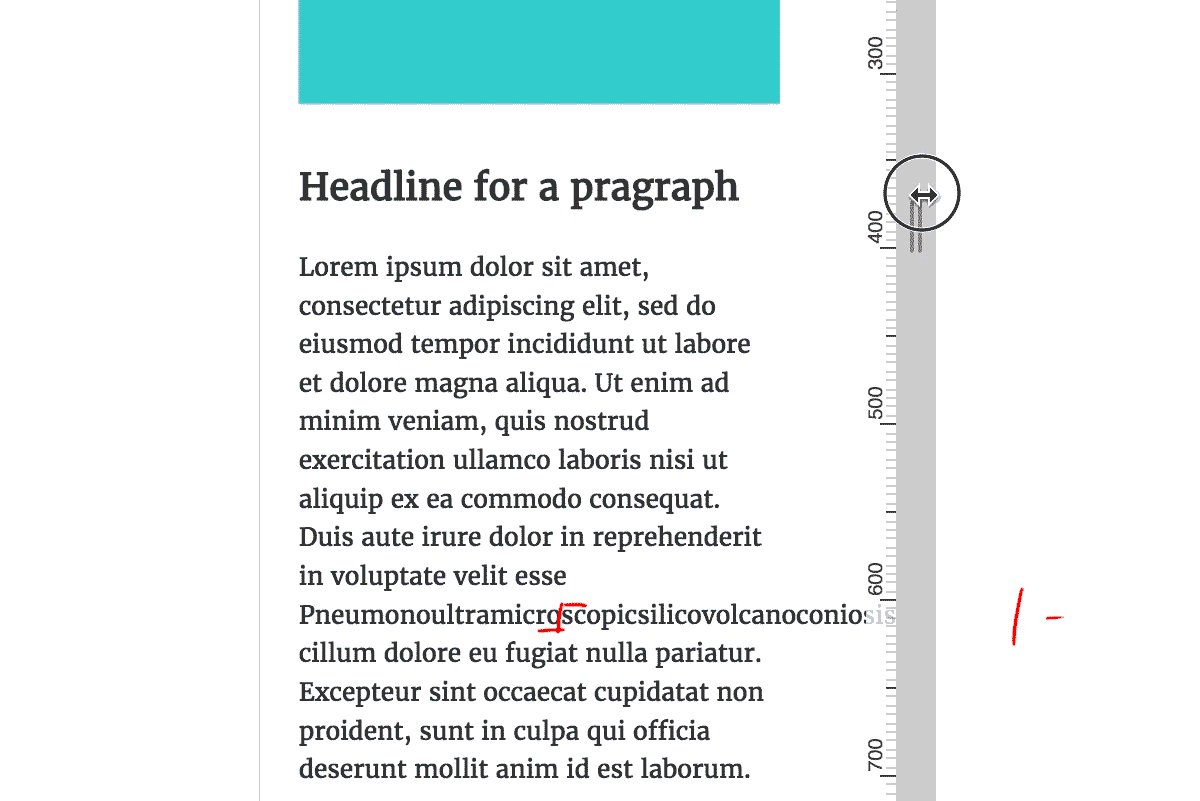
Ein sehr langes Wort, das einen Abschnitt oder ein ganzes Layout nur in bestimmten Auflösungen (z.B. auf dem Smartphone) vermurkst.
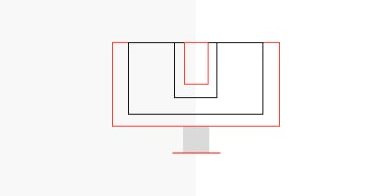
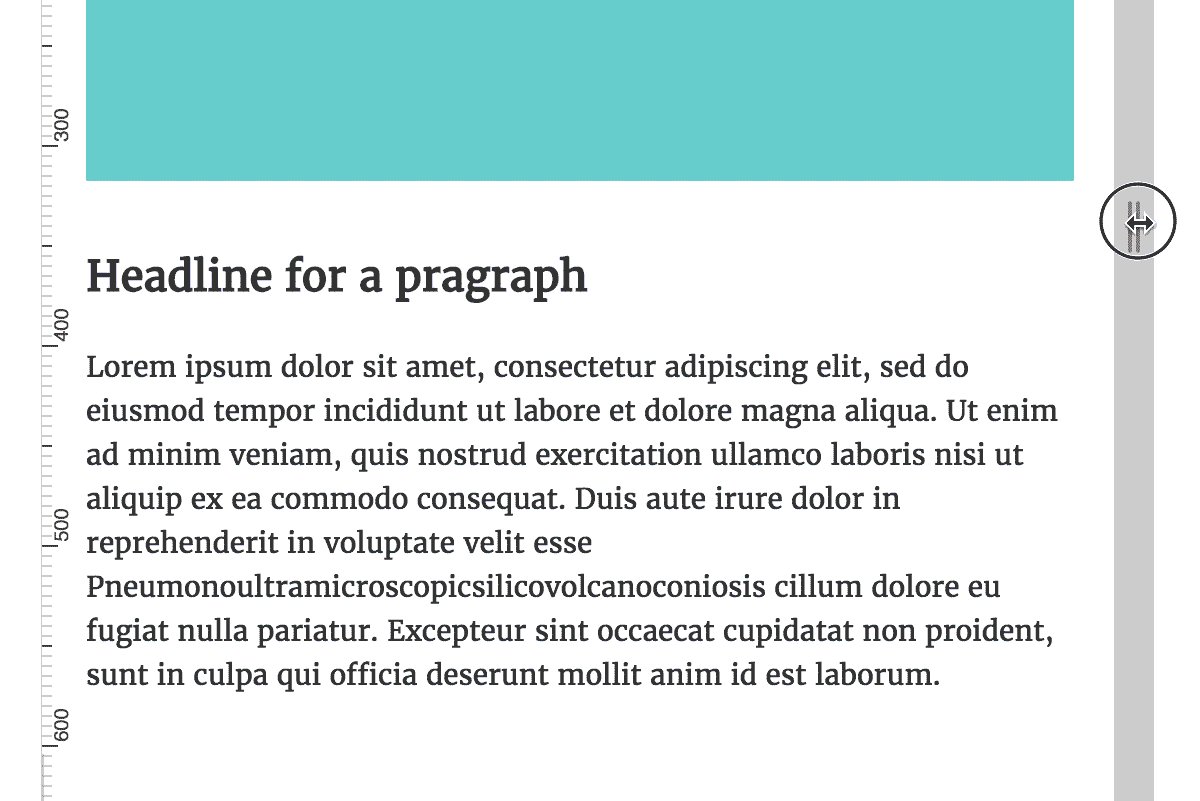
 Die Animation zeigt, wie ein »Verdeckter Stiefvater« plötzlich auf einem kleineren Screen aufpoppt.
Die Animation zeigt, wie ein »Verdeckter Stiefvater« plötzlich auf einem kleineren Screen aufpoppt.
Lösung
Das Markup-Tag »soft hyphen« (in code: ­ oder ­) erlaubt es, einen möglichen Bindestrich innerhalb eines Wortes zu generieren. Dadurch kann jeder Browser unabhängig entscheiden, wann er das Wort umbricht und einen Bindestrich hinzufügen.
Dieser Satz hat ein super­langes­word.Wer es selbst ausprobieren möchte, hier meine Demo auf codepen.
➸ Der Heimatlose
Ein alleinstehendes Wort in der letzten Zeile eines Abschnitts.
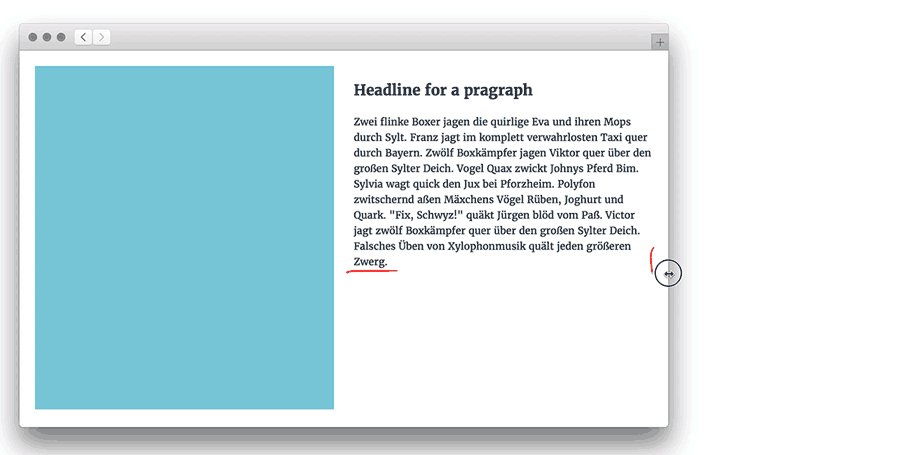
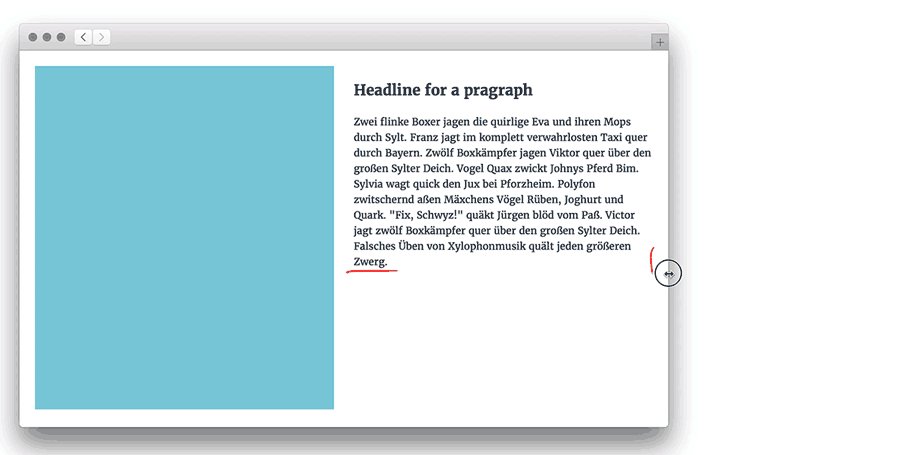
 Typografischer Heimatloser: Ein zweites Wort sollte in die nächste Zeile rutschen, um eine korrekte letzte Zeile zu bilden.
Typografischer Heimatloser: Ein zweites Wort sollte in die nächste Zeile rutschen, um eine korrekte letzte Zeile zu bilden.
Verdeckter Heimatloser
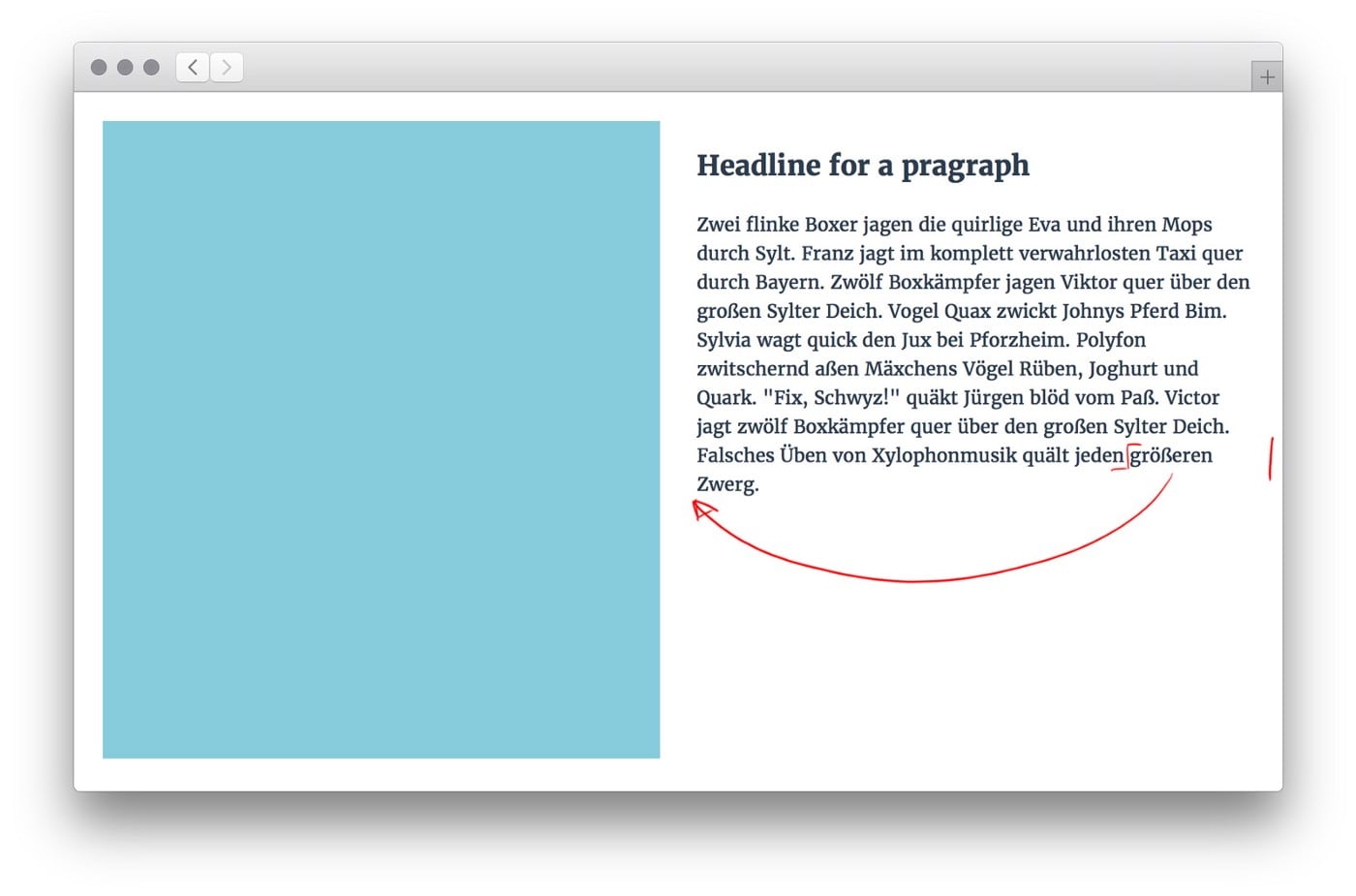
Ein alleinstehendes Wort in der letzten Zeile eines Abschnitts, das nur in bestimmten Layouts (z.B. auf dem iPad) erscheint.
 Die Animation zeigt einen typischen »Verdeckten Heimatlosen«.
Die Animation zeigt einen typischen »Verdeckten Heimatlosen«.
Lösung
Indem »non-breaking spaces« zum Markup als   oder   hinzugefügt werden, stehen zwei einzelne Wörter unter allen Umständen stets zusammen. Man sollte allerdings aufpassen, dass man non-breaking spaces nicht bei sehr langen Wörtern anwendet – das könnte möglicherweise zu einem »Stiefvater« führen.
Diese zwei Wörter sollten sich nicht trennen.Benutze »non-breaking hyphens« ‑ für Wörter, die normalerweise mit einem Bindestrich geschrieben werden. Wer es selbst ausprobieren möchte, hier meine Demo auf codepen.
Überblick über die besonderen Schriftsatz-Zeichen
Über die bereits erwähnten Techniken hinaus gibt es eine Reihe von Tags, mit denen das Erscheinungsbild von Texten optimiert werden kann. Wie etwa erzwungene Bindestriche oder Leerzeichen mit der Breite Null. Im Responsive Design müssen diese besonders sorgfältig verwendet werden und es ist erforderlich zu überprüfen, wie sie auf verschiedenen Bildschirmgrößen funktionieren.
Soft hyphen
­ fügt automatisch einen Bindestrich hinzu, wenn das Wort umgebrochen werden muss.
Non-breaking space
fügt einen Leerschritt ein, der dafür sorgt, dass zwei Wörter niemals getrennt voneinander stehen.
Non-breaking hyphen
‑ fügt einen Leerschritt ein, der dafür sorgt, dass Wörter immer zusammen stehen.
Hyphen
‐ ist ein regulärer Bindestrich.
Zero-width space
​ fügt potenzielle Umbrüche ein, ohne einen Bindestrich zu verwenden.