Eine Fallstudie über sehr große Darstellungsgrößen
Wenn es um responsives Webdesign geht, denkt man meist an die Darstellung von Websites auf Smartphones, Tablets und Laptops. Es gibt aber auch immer wieder digitale Dienste, bei denen mehr als die Hälfte des Datenverkehrs über große Desktop-Bildschirme läuft. In diesem Artikel möchte ich darum einige Ideen und UI-Pattern vorstellen, die ich beim Entwerfen einer Website „Large-Desktop First“ sehr nützlich fand … und die natürlich trotzdem auf mobile Bildschirme skalierbar sein muss.
Dieser Artikel richtet sich an Produktmanager, Frontend-Entwickler und Designer von digitalen Produkten – speziell im Business-to-Business Bereich.
EIN PAAR DINGE VORAB
(1) LARGE-DESKTOP IST NICHT GLEICHBEDEUTEND MIT FERNSEHEN:
Wer von großen Bildschirmen spricht, assoziiert dies zunächst mit Benutzeroberflächen auf unseren Fernsehgeräten, wie z.B. Spielekonsolen oder Smart-TVs. Das ist aber keineswegs dasselbe. Es bestehen einige zentrale Unterschiede zwischen Large-Desktop und TV, die das Layout in entscheidender Weise beeinflussen:
- Der Nutzungskontext ist sehr unterschiedlich. Während Fernsehen ein „Lean-Back“-Erlebnis ist, bei dem man auf der Couch liegt und sich das Popcorn schmecken lässt, ist der große Desktop eher ein „Lean-Forward". Bedienkonzepte können sich hier also vom Web unterscheiden. Denken wir nur daran, dass auf dem TV selten gescrollt wird.
- Der Betrachtungsabstand zum Bildschirm kann bei einem Fernseher schon mal zwei bis fünf Meter betragen, während der Desktop-Benutzer vor einem Tisch sitzt und einen ähnlichen Abstand zum Bildschirm einhält wie ein Laptop-User (ca. 50 bis 80 cm). Schriftgrößen, Absatzbreiten, Bildgrößen und Layoutformate sind demzufolge verschieden.
- Die Eingabemethode beim TV ist in den meisten Fällen ein 5-Tasten-Controller. Einige Fernsehgeräte verfügen möglicherweise auch noch über einen Cursor und eine Tastatur. Trotzdem ist und bleibt das Fernsehen ein „Lean-Back“-Erlebnis.
Daher können wir Layouts nicht vom TV-Screen ableiten.
(2) VERSTÄNDNIS FÜR DEN BENUTZER UND SEIN DEVICE:
Jüngst hatte ich in einem Projekt die Analysedaten zur Nutzung von Bildschirmgrößen eines Kunden vorliegen. Dort zeigte sich, dass die meisten Besucher 1.920 Pixel breite Bildschirme nutzten, gefolgt von 1.680 Pixel. Besucher dieser Website sitzen also wahrscheinlich vor einem Dell-Bildschirm, einem iMac oder einem ähnlich großen Monitor. Wenn wir für diese Bildschirme designen, sollten wir im Hinterkopf behalten, dass die meisten Analysedaten jedoch nicht die tatsächliche Größe des Ansichtsfensters anzeigen (d. h. wie groß der Benutzer sein individuelles Browserfenster skaliert).
Die tatsächliche Größe der Website könnte also ein Laptop-Layout sein, das in einem skalierten Fenster auf einem sehr großen Bildschirm angezeigt wird. Ebenso gut ist es möglich, dass der Benutzer die Website auf großen Monitoren im Vollbildmodus angezeigt bekommen möchte. Als verantwortungsbewusste Designer berücksichtigen wir darum natürlich auch diese Layoutgröße.
(3) WORÜBER GENAU SPRECHEN WIR ALSO?
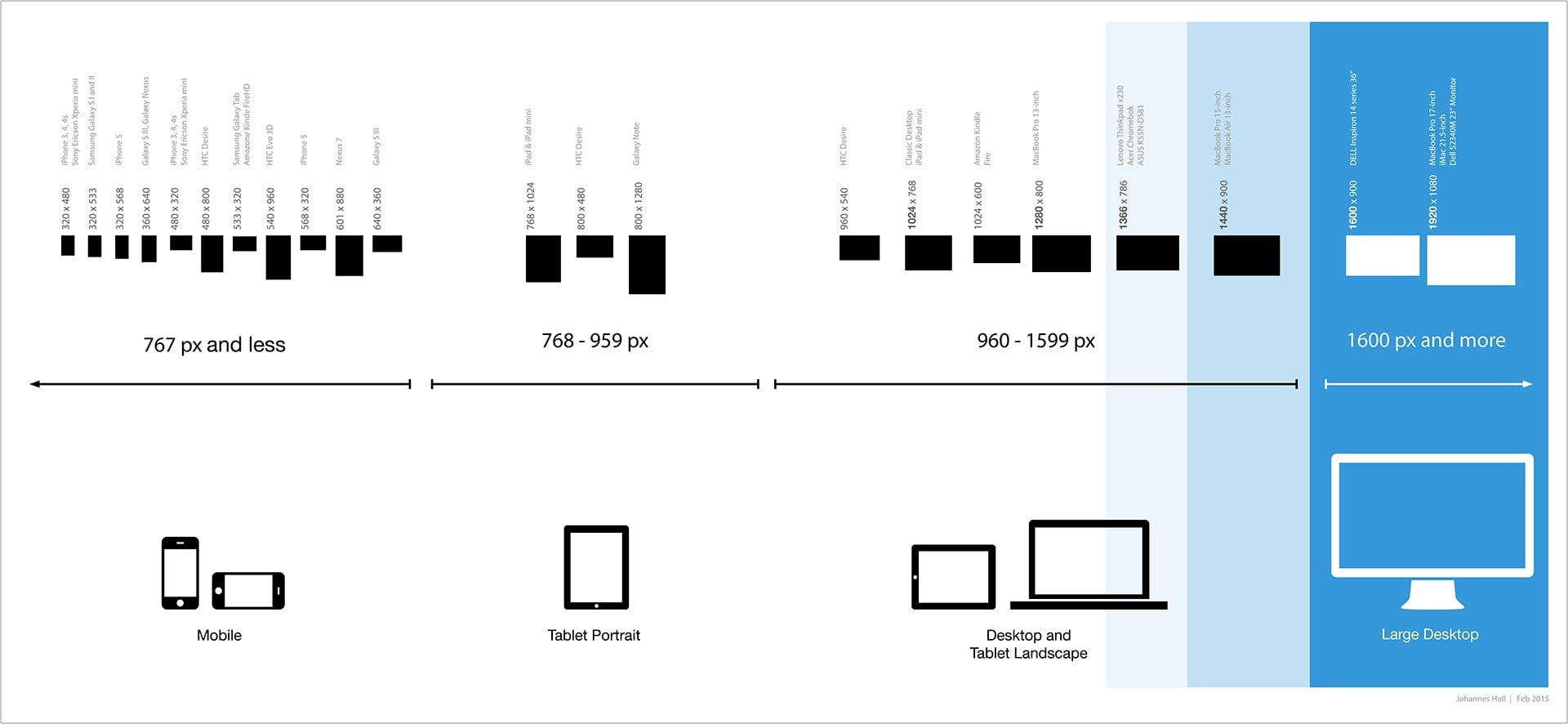
Wenn ich von großen Desktops spreche, meine ich Geräte, die größer sind als ein normaler Laptop-Bildschirm bei MacBooks oder Windows-Laptops. Große Desktops meint iMacs oder Dell-Monitore mit mehr als 20-Zoll-Bildschirmen. Die folgende Tabelle zeigt, in welche Richtung wir uns bewegen:

Wie wir die Large-Desktop-Experience möglich machen
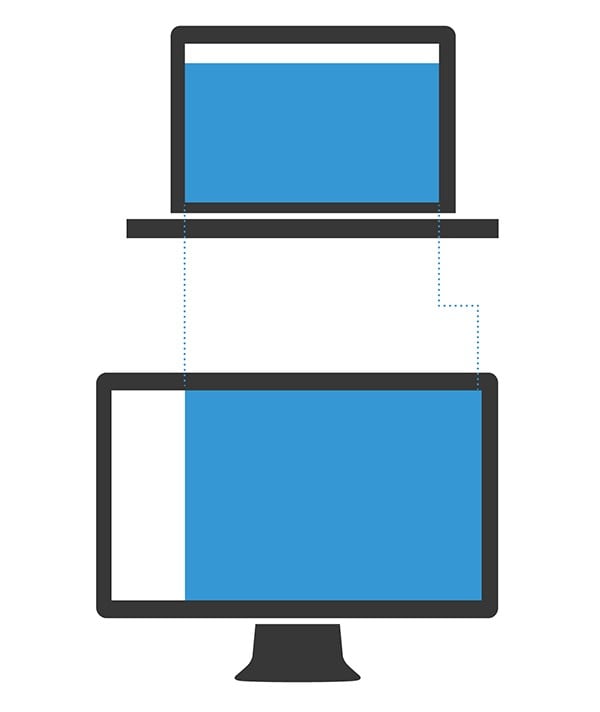
Eine der ersten Layout-Entscheidungen besteht darin, zu definieren, wie eine Website den angegebenen Bildschirmbereich nutzen soll. Es gibt zwei Möglichkeiten, wie wir in einem Responsive-Layout damit umgehen können:
A) Layouts mit festen Breiten begrenzen die Ausmaße der Seite an jedem Breakpoint und geben dem Layout so eine vordefinierte Größe, die sich in mehreren Schritten dem möglichen Darstellungsbereich anpasst.
B) So genannte „Liquid-Layouts“ erstrecken sich dagegen über die gesamte Bildschirmbreite und verwenden immer den maximal zur Verfügung stehenden Platz der jeweils aktuellen Größe des Ansichtsfensters.
Zum besseren Verständnis hier eine kleine Demonstration:
Wenn eine Website eine große Desktop-Experience bieten soll, empfiehlt es sich, ein Liquid-Layout zu verwenden, um den gesamten Bildschirm zu nutzen, anstatt links und rechts einen Seitenrand zu belassen.
Das Comeback der linksseitigen Navigation
Wer Layouts ausprobiert, wird sehr schnell feststellen, dass in Bezug auf die Breite ein großer Spielraum besteht. Wenn wir also einen Teil dieser Fläche für die Navigation verwenden, bleibt möglicherweise mehr Höhe für den Inhalt und die Seite selbst übrig. Folgendes Responsive Design scheint am besten geeignet zu sein:


Ein guter Grund für die Platzierung der Navigation auf der linken Seite liegt in der „Responsiveness“ selbst. Websites können nur eine gewisse Breite erreichen, da Absätze schwer lesbar werden, wenn die Zeilen zu lang sind. Zu viele Inhalte nebeneinander lassen eine Seite wiederum überfüllt aussehen und sind umständlich zu scrollen. Das Hinzufügen von mehr Weißraum lässt das Layout schnell zu karg wirken.
Da die Breite der tatsächlichen Seite im Vergleich zum Laptop-Layout aber nahezu gleich bleibt, müssen nur wenige Anpassungen vorgenommen werden, damit der Inhalt auf den Bildschirm passt.
Der Layout-Boost
Ein großer Bildschirm bietet viel Platz für das Layout – dieser Platz kann für mehr Funktionen, mehr Details oder mehr Inhalte genutzt werden. Abgesehen davon, dass wir den zusätzlichen Platz hierfür nutzen, können wir auch das gesamte Layout leichter skalieren. Dies kann die Lesbarkeit verbessern und dem Benutzer eine eindrucksvolle Experience bieten, indem es die Bildschirmgröße sowie den größeren Betrachtungsabstand berücksichtigt.
Eine unkomplizierte Implementierung wäre z.B. ein dynamischer Ansatz, bei dem alle Ränder, Abstände, Schriftgrößen und sonstigen Werte in Beziehung zur Standardschriftgröße stehen (unter Verwendung der Einheiten EM oder REM). Diese Struktur ermöglicht es uns, das gesamte Layout zu vergrößern, indem wir lediglich einen Parameter ändern: die Schriftgröße im Body-Tag.
In meinem Projekt habe ich die Schriftgröße von 16 auf 19 Pixel heraufgesetzt (118,75% der Standardschriftgröße). Diese Layout-Vergrößerung greift, wenn das Ansichtsfenster größer als 1.600 Pixel (100 EM) ist. Auf diese Weise bietet die Large-Desktop-Experience ein leicht skaliertes Layout mit verbesserter Lesbarkeit.