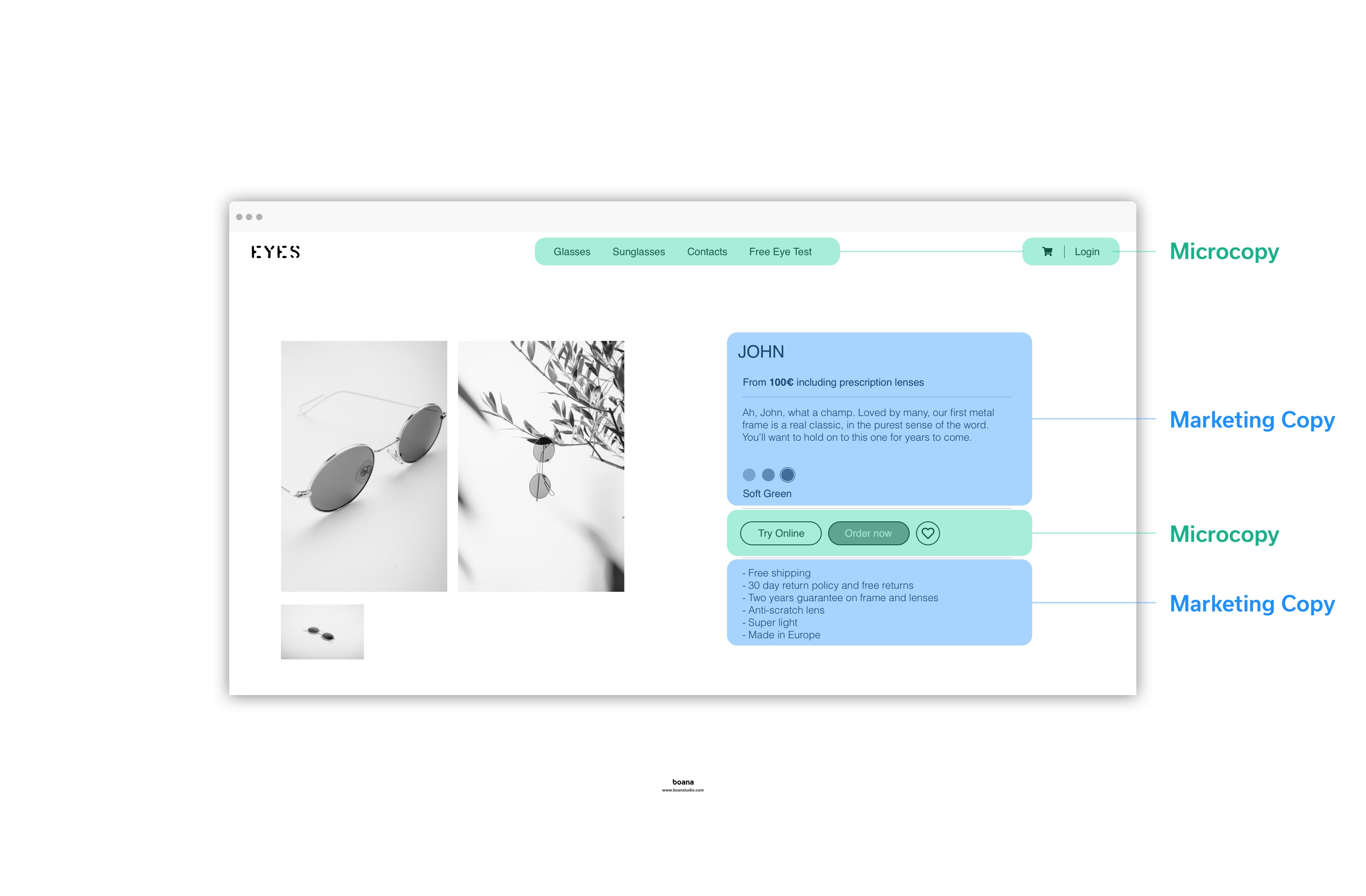
No website or app works without microcopy – let’s discover exciting insights about UX Writing and why it’s so important.
In this article we shed light on a discipline that users (often unconsciously) perceive as enormously helpful: UX writing. So far, creating copy in the context of UX is still little-known. That’s why we dedicated our attention to this topic and will answer the following questions:
- What is UX Writing and Microcopy?
- Why is UX writing important?
- How is UX Writing different from copywriting?
- What are the copywriting challenges for digital products and websites?
- What are the characteristics of good UX Writing?
- What should be created first, the layout or the text?
- Where does UX Writing belong within the design process?
What is UX Writing and Microcopy?
While US designers and copywriters have been working intensively on this for more than a decade, in Germany UX writing has only recently come into a more prominent focus and is considered as an independent discipline.
Before diving deeper into the topic, let’s start with a definition.
UX writing means creating user-friendly copies in digital products such as apps or websites. These texts are also known as microcopy. They should be straightforward, understandable, short and consistent. By supporting orientation and understanding within a digital product, UX writing contributes significantly to a positive user experience.
The microcopy – the content created by the UX Writer – appears in various places within an app or website. “Micro” because they normally are extremely short sentences that have to work particularly well together. Some are not even complete clauses. Their main goal is to optimally support visitors on their user journey. Examples of microcopy placements would be:
- Headlines and input field labels on a login page
- Error or confirmation messages
- Text labels
- Fill-in help and placeholder texts for input fields
- Text next to checkboxes
- Menus and navigation
Microcopy's top premise is clarity and consistency. However, it is important to distinguish between language and tonality. While language remains consistent throughout the process, the tonality may vary depending on the context. For example, if a copy is friendly and welcoming within an onboarding process, it should sound more serious and supportive in the context of an error message.

Why is UX writing important?
UX writing as a discipline never stands alone, but grows out of the interaction between product development and product design. Microcopy makes a decisive contribution to digital product design and is therefore of great importance for the entire layout of the user interface. Regarding the user experience, it has a similarly high significance as the design of the navigation or the positioning of buttons. These little hints in the format of supportive copy are very helpful to users when navigating a product.
If UX writing is implemented properly, it helps users to find their way around and to better understand what they are supposed to do.
If UX writing is implemented properly, it helps users to find their way around and to better understand what they are supposed to do. If, on the other hand, the UX writing is poor, it might confuse and make an offer appear flawed and untrustworthy.
New, unknown products are also much easier to access with the support of great microcopy. The choice of words, the length or brevity of the texts, their style and the structure of the copy have a decisive influence on how well a user understands the goals and advantages of certain functionalities and requirements.
How is UX Writing different from copywriting?
Writing for digital products is less formal than writing for “traditional” formats such as articles, ad copy, or press releases. It is also different from writing for social media or sales texts on websites. This is mainly because UX Writing is located at the intersection of written and spoken language.
It has been proven that users of digital content are more likely to scan it rather than reading every detail. The attention span is significantly lower. Clearly functional texts – such as the navigation menu on a website – are no longer read consciously at all.
This means that different principles of copywriting apply in UX writing than in conventional copy. In the following a few examples:
| UX Writing | Copywriting |
|---|---|
| Use of consistent expressions | Variance through the use of synonyms |
| Short expressions / concise formulations | Formulated passages |
| Using the language of the user | “Educate” the reader via text |
| Incorporate spoken language | Observe formal spelling |
| Avoid complicated formulations / foreign words | Use high-quality / sophisticated language |
| Smallest details are crucial | The “big picture” is in the foreground |
Another lesson from UX writing: microcopy can often do without high-quality formulations. Therefore, it is by no means a mistake to disregard the rules for correct or formal spelling in some places.
What are the copywriting challenges for digital products and websites?
The biggest challenge is to use very few words in a limited space with a well-defined goal.
In UX writing, one should always be aware that expressions and phrases that people use can often turn out to be very subjective. This might be related to regional origin, a certain level of knowledge (e.g. specific expertise) or even socio-demographic background.
That is why UX professionals like to do user tests – as the insights from testings enter the subsequent text creation. Well-known qualitative testing methods are, for example, card sorting or tree testing. It is also advisable to create a tonality map before the actual creation of the microcopy. As already mentioned above, different contexts of use are labelled with an appropriate and individual tonality. This assignment works e.g. in the form of a grid or along predefined touchpoints of a user journey.
What are the characteristics of good UX Writing?
Good UX Writing combines writing, communicating, psychological understanding and UX design.
That’s why UX Writing should
- paraphrase technical words and complicated expressions very well.
- be brief and still say everything.
- be solution-oriented.
- find creative solutions – humour also helps in certain contexts.
- be always oriented towards the brand voice, even in microcopy.
- be tested before being implemented.
- develop a UX writing strategy or is based on an existing one.
- consider both the business goals and the user needs.
It is also important to put themselves in the user's perspective and ask the right questions:
- What knowledge do users have?
- Which user goal are they pursuing?
- Where could potential (application) problems arise?
- What situations are users in when they use the product?
What should be created first, the layout or the text?
A question that cannot be answered with "either or", because both disciplines benefit significantly from each other and deliver the best results in particular when they work together. Let's assume that the design for a digital product starts with a concept layout, which is initially provided with placeholder texts. Even at this early stage, the amount of text determined by the design plays an important role. Before the product then heads into initial testing, the placeholder texts should be filled with real-life copy.
In the first prototype, UX designers and UX writers can observe the behaviour of the selected users and gain valuable insights into the characteristics of the target group(s). For instance, when the test persons reveal a lot about their typical choice of words or the use of certain expressions while they attend a personal interview. The analysis of these insights will then be incorporated into the creation of the layout and text.
When optimising the wording in already launched solutions, different tonalities can be tested against each other: e.g. whether the user should be addressed emotionally or activating or rather with a practical benefit in focus. So-called “mental models” can also be applied to suggest in different ways how the software is to be used. During the testing, these versions are run against each other. The evaluation shows which of the tonalities encouraged the users mostly to click. In order to be able to make statistically valid statements about the effect of even the smallest changes in the choice of words or expressions, the number of testers should be as large as possible.
While creating digital products, copy and layout usually work very closely together. For a well-rounded interaction concept, both general content and microcopy are needed. While it is possible to work with placeholder text in the content area at the beginning, a navigation menu with dummy text wouldn't work at all. It would not be possible to qualitatively assess whether it is a realistic and technically professional solution. Only a well-formulated microcopy allows conclusions to be drawn: as to whether the character length can be implemented in this manner, whether the quantity of menu elements can be perceived well, or whether text can partially be dispensed in favour of icons.
Against the backdrop of implementing several language versions, it is also necessary that the layout is able to react as flexibly as possible to the most varied of space requirements – because the word length of the same term can be hugely disparate in different languages.
Where does UX Writing belong within the design process?
Ideally, it is involved in almost every stage of the process. In the initial research as well as in prototyping, testing and of course final implementation. The role of the UX writer is situated on the same level as the product team. It is linked to the product owner and presents to both the designers and the developers.
Especially in smaller teams, however, one question often arises: Do we really need a designated UX writer? The right answer from our long-term experience: No, but the topic is so important that it has to be handled professionally. However, this doesn't necessarily have to be executed by a dedicated expert, as long as the skills are covered by one or more team members. From our perspective UX writing is a highly valued skill rather than a position of its own.